Animierte Kurzvideos sind ideale Botschafter auf Social Media!
Sei es ein kurzes Statement, ein Werbeslogan oder ein super individueller Geburtstagswunsch: Wenn du auf Social-Media-Plattformen wie Facebook, TikTok, LinkedIn & Co. eine kraftvolle Botschaft teilen möchtest, dann sind selbstgemachte Animations-Videos dazu prädestiniert. Nun könnte man meinen, dass die Produktion eines Kurzvideos eine echte Herkulesaufgabe darstellt. Tut es aber nicht! Wie du ganz easy ein großartiges Animationsvideo auf PowerPoint erstellen kannst, das erkläre ich dir in diesem Blogbeitrag.
Du magst lieber direkt das Video schauen statt zu lesen?
Drei Slides mit animierten Texten und Elementen
Mit diesen wenigen «Zutaten» zeige ich dir in dieser Schritt-für-Schritt-Anleitung, wie du ein kurzes Animationsvideo auf PowerPoint erstellen kannst. Den Anfang macht die erste Slide, die du natürlich gemäss deinen Vorstellungen designen kannst. Klar: Desto mehr Elemente du verwendest, desto komplexer wird die Umsetzung. An der Vorgangsweise ändert sich aber nichts. In diesem Sinne: Let the games begin!
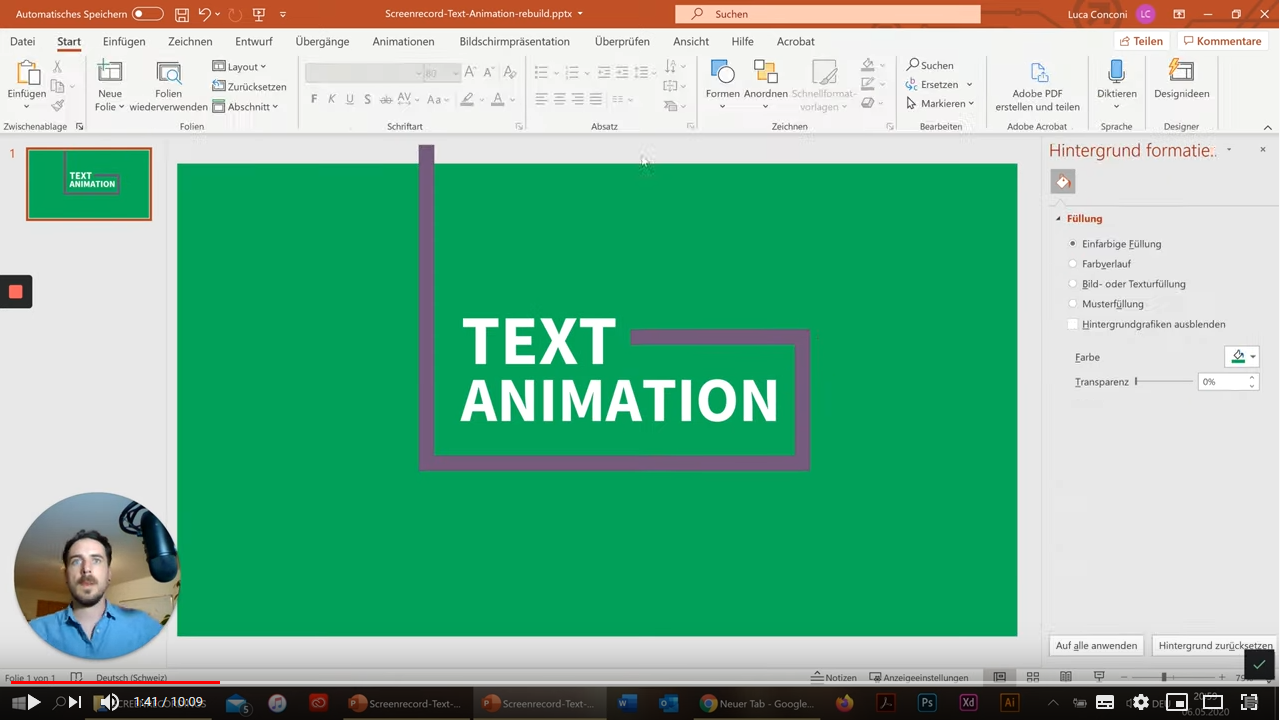
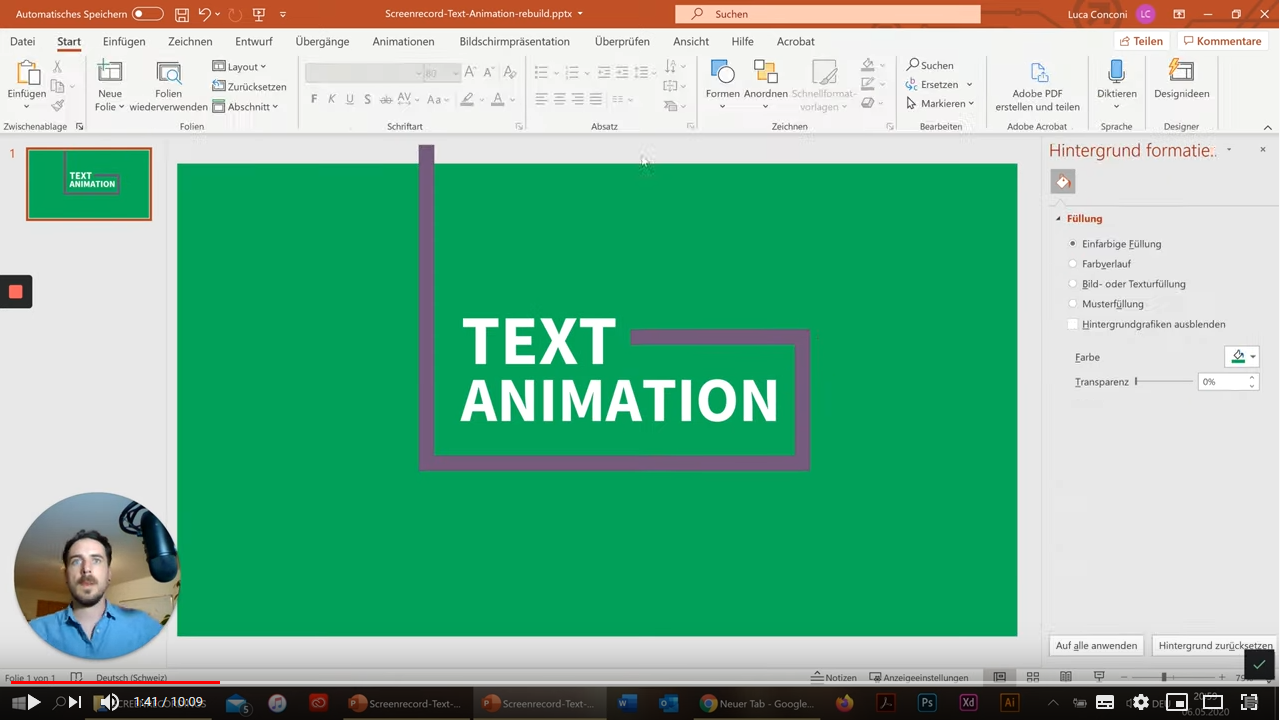
- Nachdem du eine neue Folie ins Leben gerufen hast, gib der Slide zunächst einen passenden Hintergrund: Gehe dazu mit einem Rechtsklick auf «Hintergrund formatieren», klicke auf «Einfarbige Füllung» und wähle eine Farbe aus.
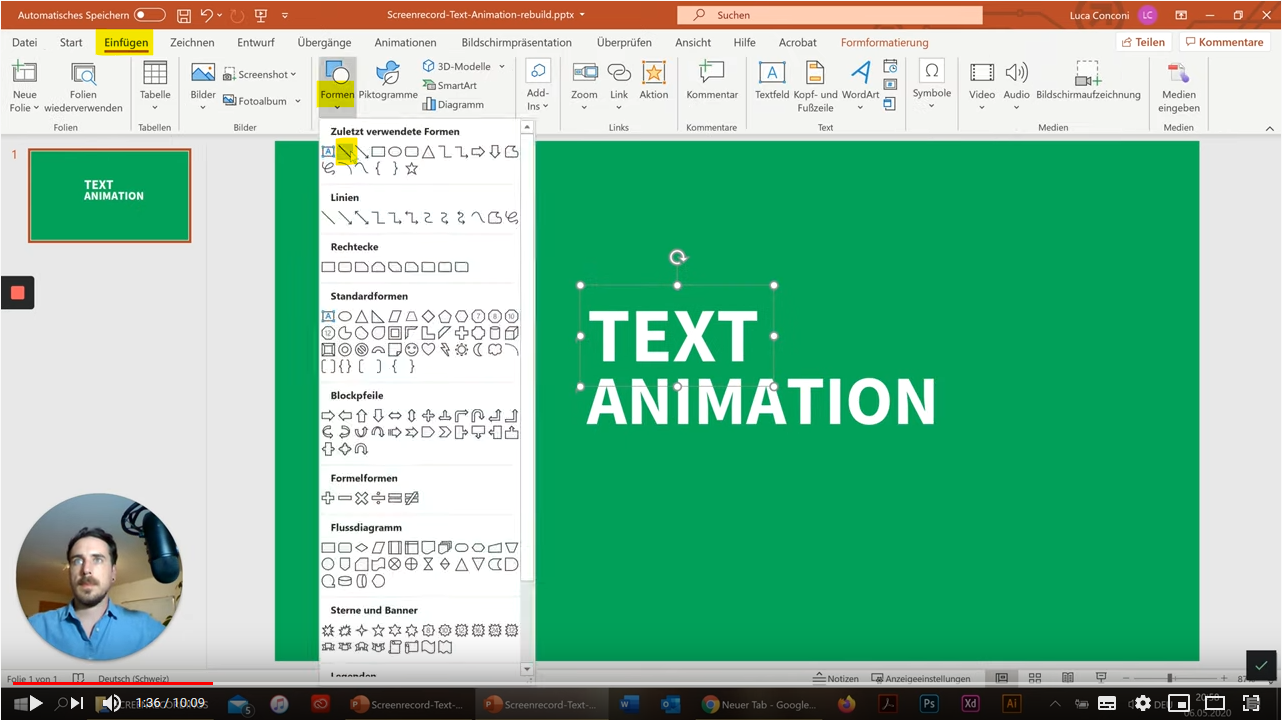
- Als nächstes kannst du via «Einfügen» eine TextBox auf die Slide projizieren und darin den ersten Teil deiner zukünftigen Video-Botschaft verfassen.
- In meinem Video-Tutorial auf dem FolienWerke YouTube-Kanal habe ich mich dazu entschieden, den Text mit einfachen Linienelementen zu umrahmen. Diese werden im weiteren Verlauf ebenfalls animiert.
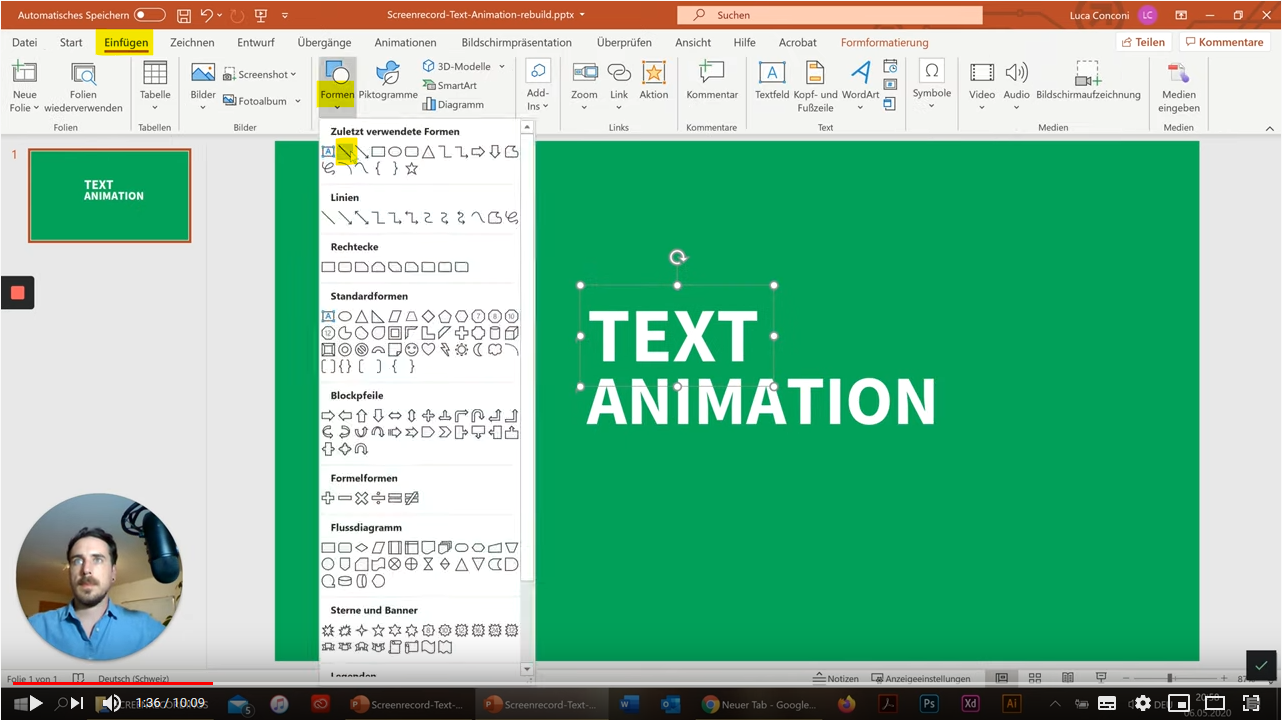
- Gehe dazu unter dem Menüband «Einfügen» auf «Formen» und wähle «Linien».

- Jede Linie auf der Slide habe ich unter «Formatierungen» via «Formkontur» in die Breite gezogen und mit einer Kontrastfarbe ausgefüllt.
- In meinem Beispiel habe ich die TextBox Stück für Stück mit diesen Elementen zu circa 2/3 eingerahmt. Wobei die zuletzt eingefügte Linie so platziert ist, dass sie den oberen Folienrand verlässt.

Sorge für Bewegung auf der Slide!
Ab diesem Punkt kannst du die Elemente auf der Slide auch schon animieren. Gehe dazu wie folgt vor:
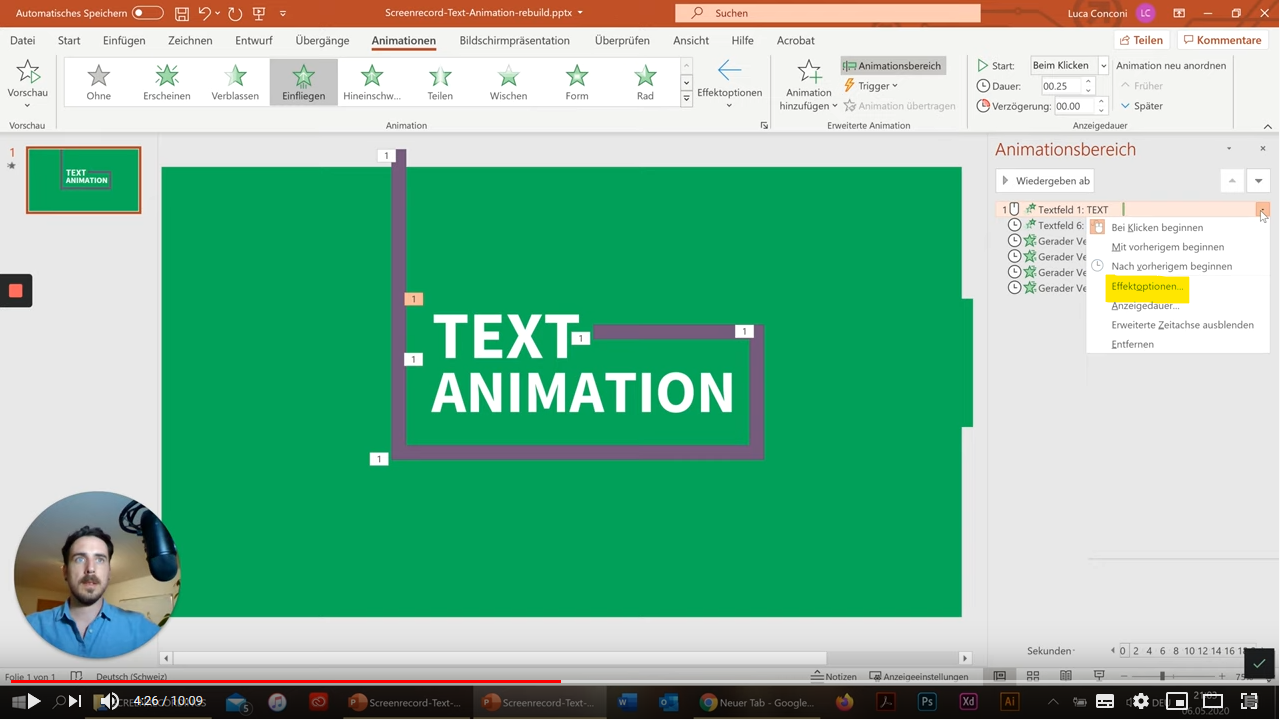
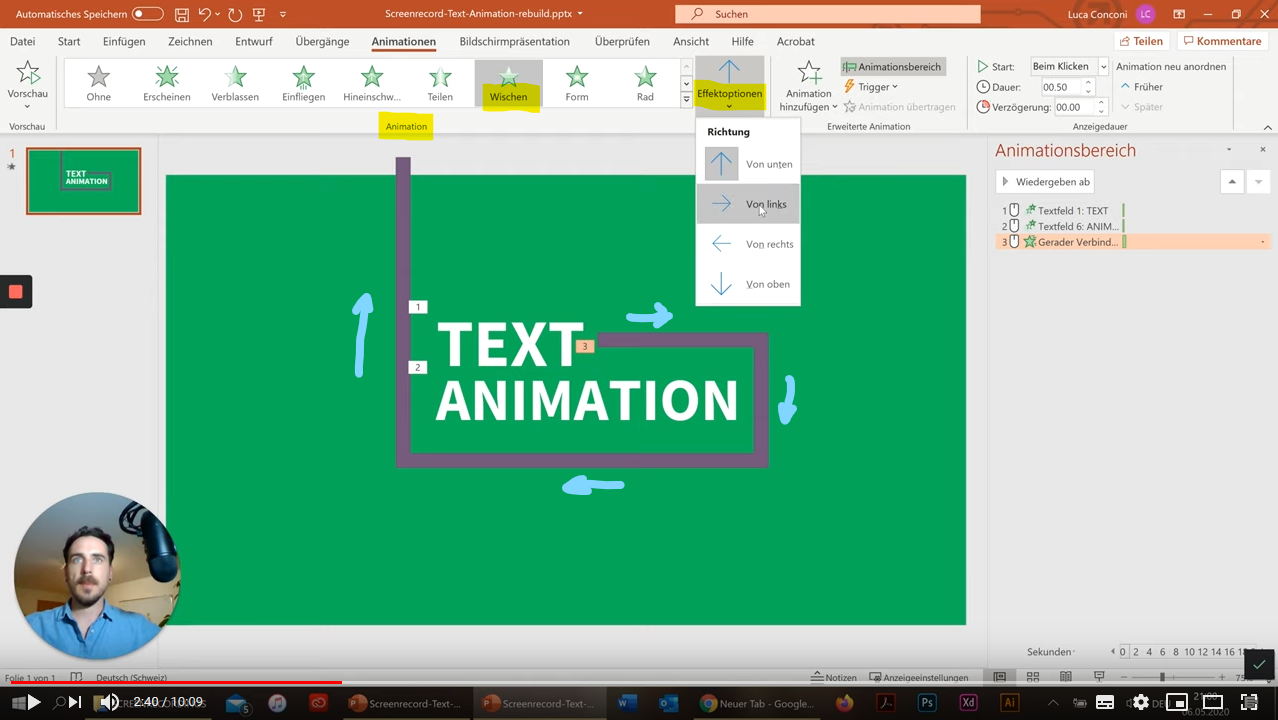
- Kümmere dich zunächst um die Text-Elemente. Klicke die einzelnen TextBoxen an und suche dir unter «Animationen» die für dich passende aus. Ich habe mich bei diesem Beispiel für «Einfliegen» entschieden.
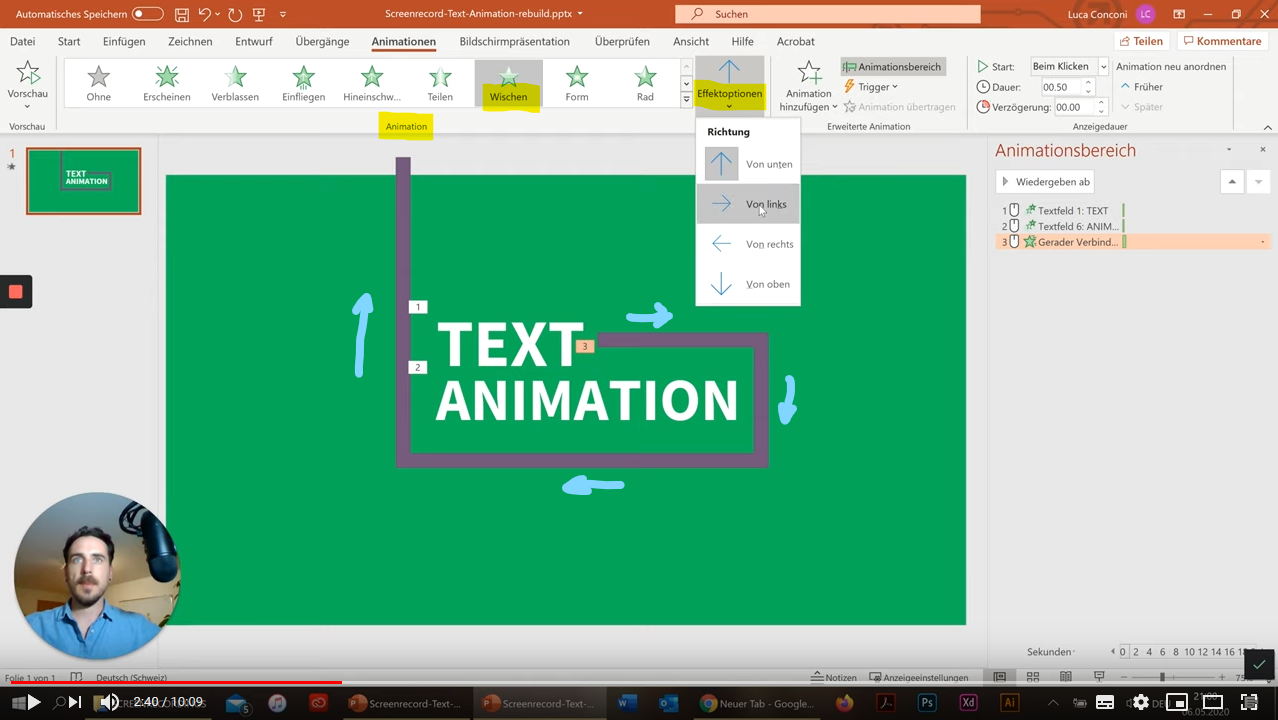
- Optional kannst du dir unter «Effektoptionen» auch die Richtung aussuchen, aus welcher der Text auf der Folie landet. Wenn dir die Animation zu schnell erscheint, dann reguliere unter «Anzeigedauer» die Geschwindigkeit.
- Die Linien in meinem Beispiel sollen sich im Video von Innen nach Aussen aufbauen und dann mit dem Verlassen dieser Slide den fliessenden Übergang zur nächsten Slide einläuten.
- Dazu habe ich jedes Element mit der Animation «Wischen» versehen und unter «Effektoption» die Richtung so gewählt, wie die Linien auf der Slide verlaufen.

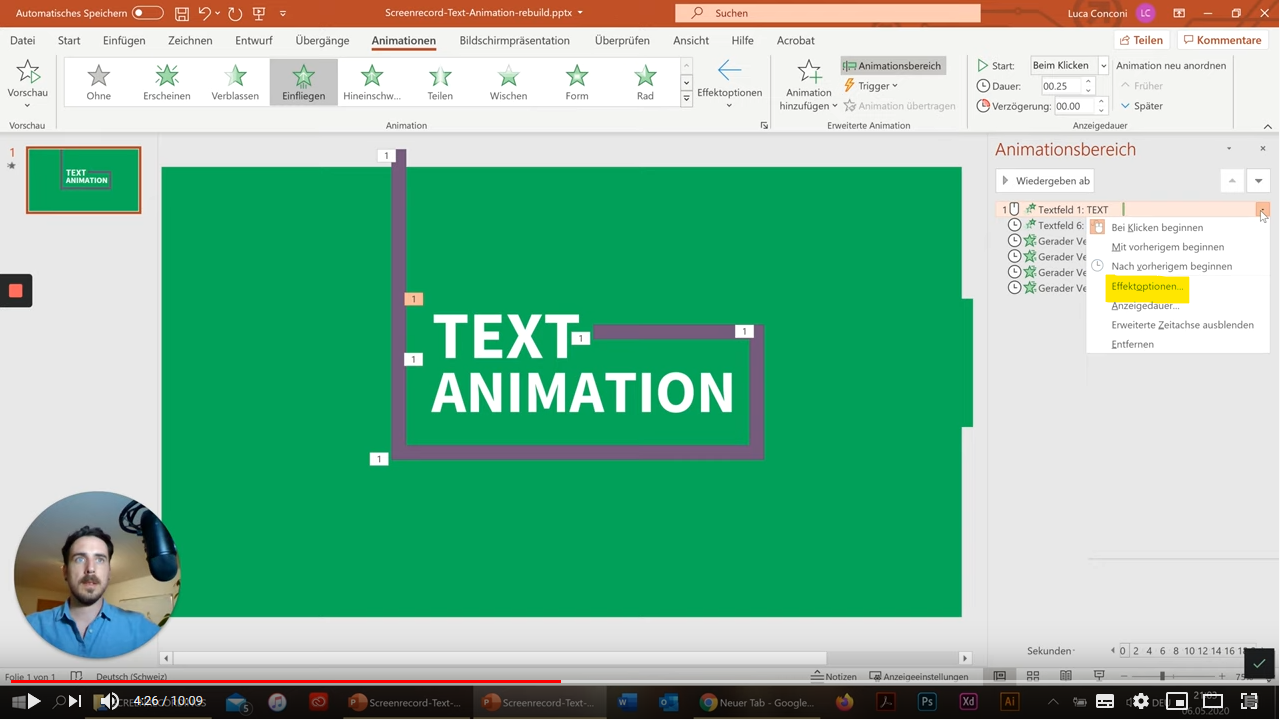
- Als nächstes ist es wichtig, die Reihenfolge der Animationen anzupassen. Klicke dazu auf das Element, das als zweites auf der Folie erscheinen soll. Öffne in der Gruppe «Anzeigedauer» den «Start»-Reiter und wähle «Nach Vorheriger». Diesen Vorgang wiederholst du dann für jedes Element in der Abfolge, in der es erscheinen soll. Bei Bedarf kannst du auch hier die Dauer der Effekte anpassen.
Design-Trick:
Wenn es dich stört, dass der Text quasi sichtbar von der Folienseite einfliegt, anstatt nur an der Stelle zu erscheinen, die für ihn vorgesehen ist, dann kannst du Folgendes machen:
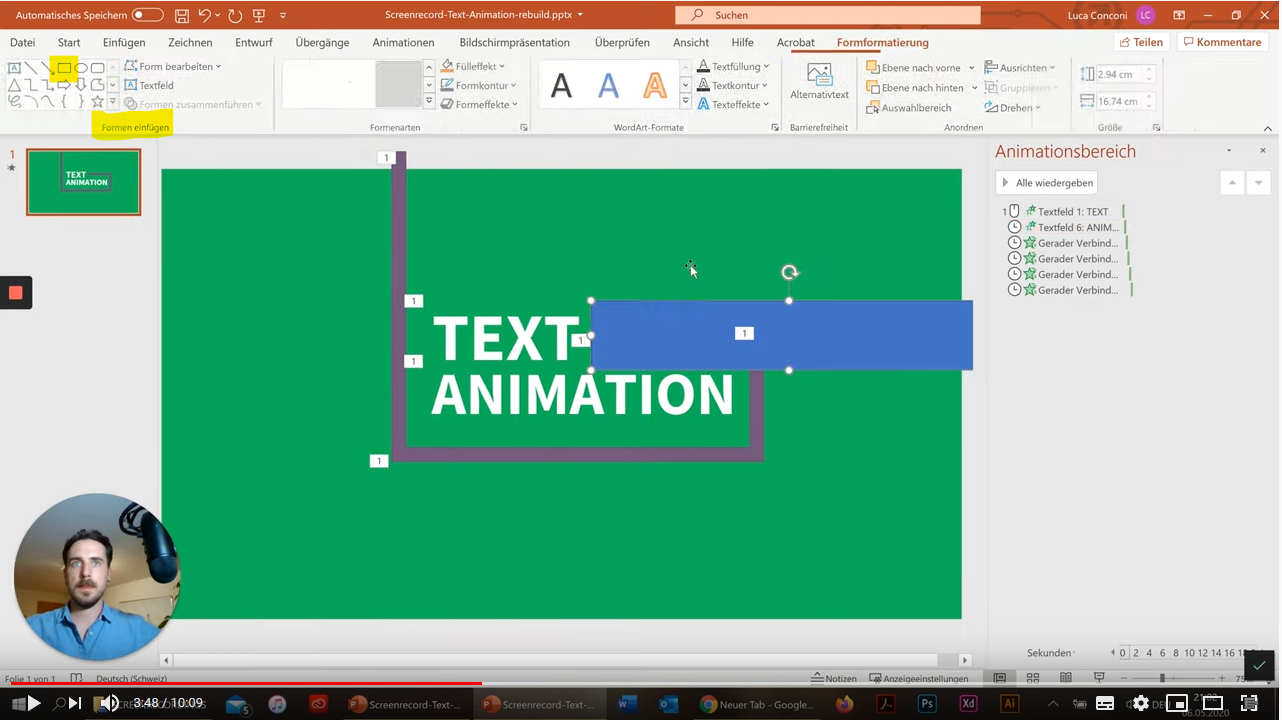
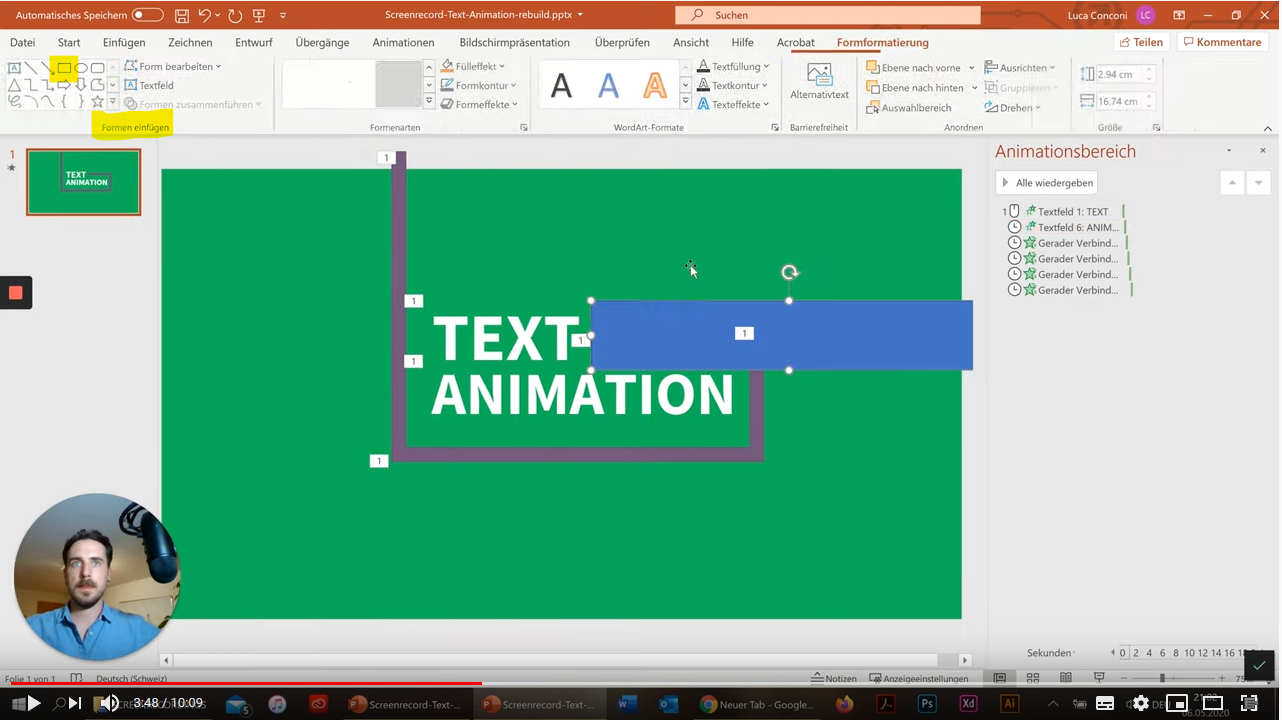
- Gehe auf «Einfügen» und wähle dort ein Flächenelement aus.
- Dieses legst du dann praktisch über die ‘Flugbahn’ des Texts.

- Gib der Fläche dieselbe Farbe wie der Slide-Hintergrund.
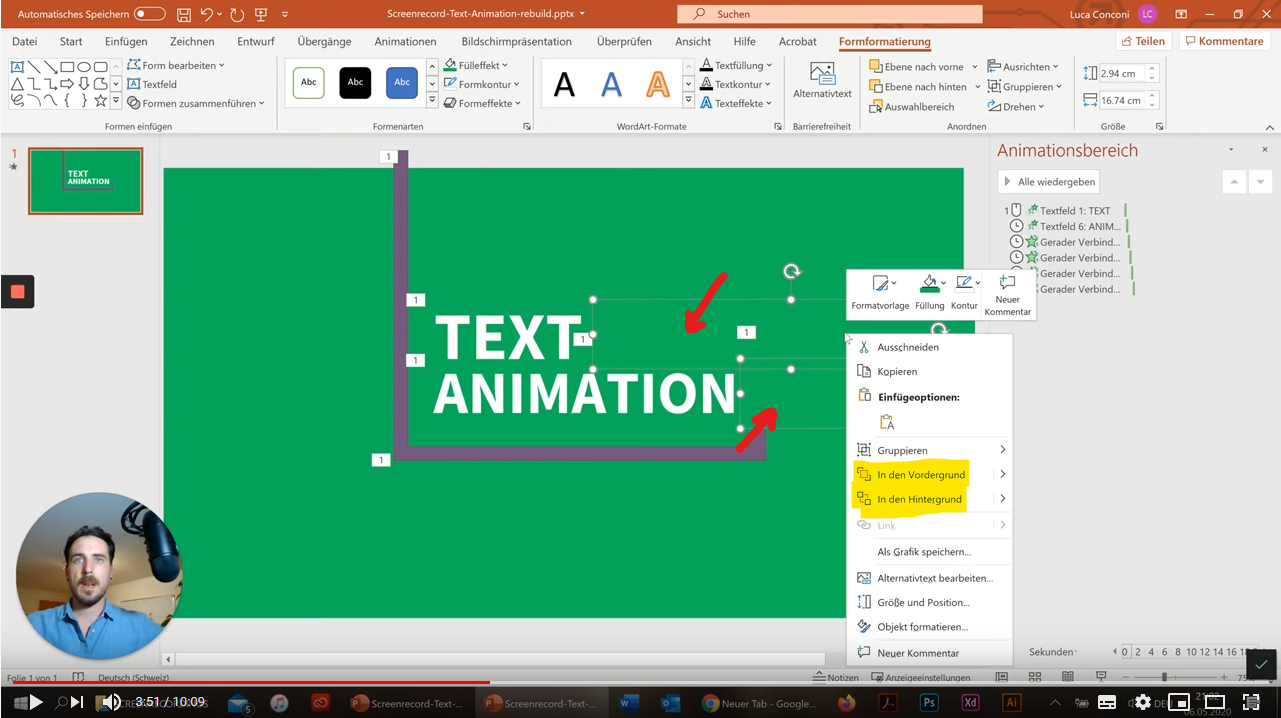
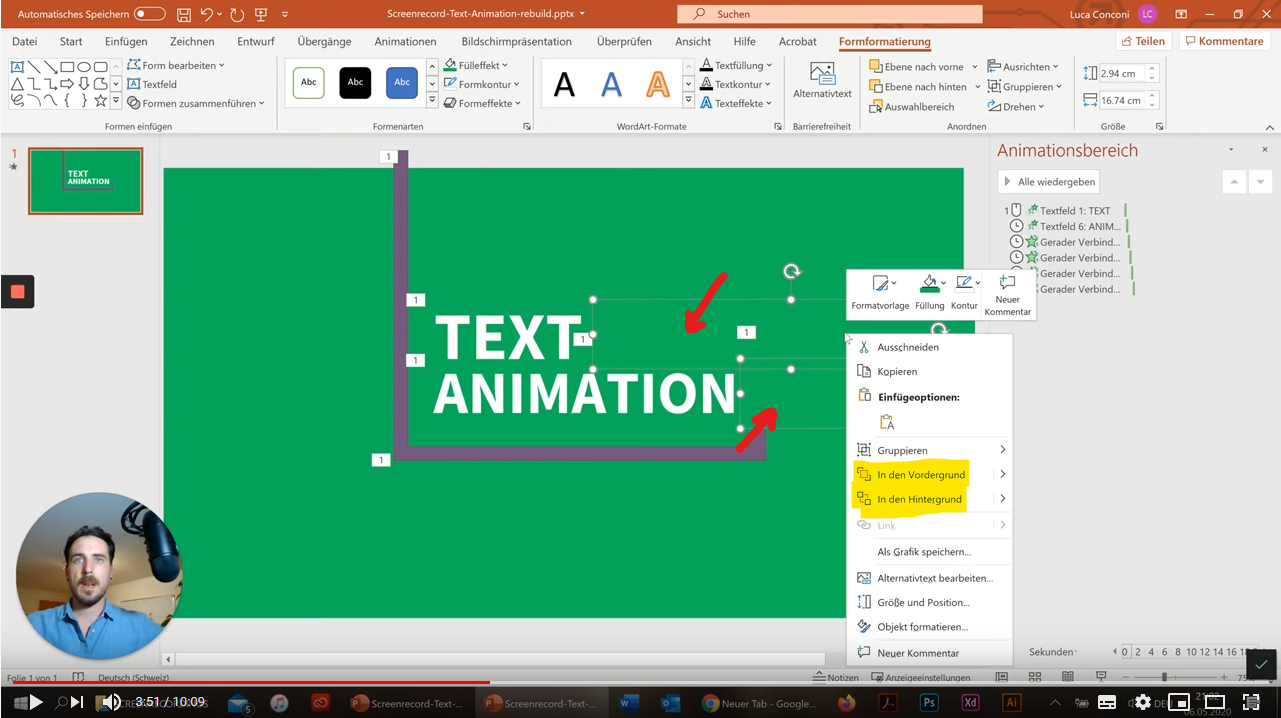
- Dann lege das Element mittels Rechtsklick unterhalb («In den Hintergrund») all jener Elemente, die während des Einflugs des Textes sichtbar bleiben sollen. In meinem Beispiel sind das die Linien.
- Setze danach die Linien auf demselben Weg wieder «In den Vordergrund»
Stell dir einfach ein Sandwich vor, bei dem die Flugbahn des Textes die untere Brotscheibe ist, die Linien die obere Brotscheibe darstellen, und das Flächenelement das Salatblatt in der Mitte repräsentiert.
- Diesen Vorgang wiederholst du dann für jedes Textelement, das du quasi einfliegen lässt.

- Als letzten Schritt kannst du im «Animationsbereich» die Animationen der einzelnen Elemente noch etwas anpassen. Öffne dazu den Reiter rechts und gehe dort auf «Effektoptionen».

Die erste Folie ist geschafft – jetzt kommen die anderen dran
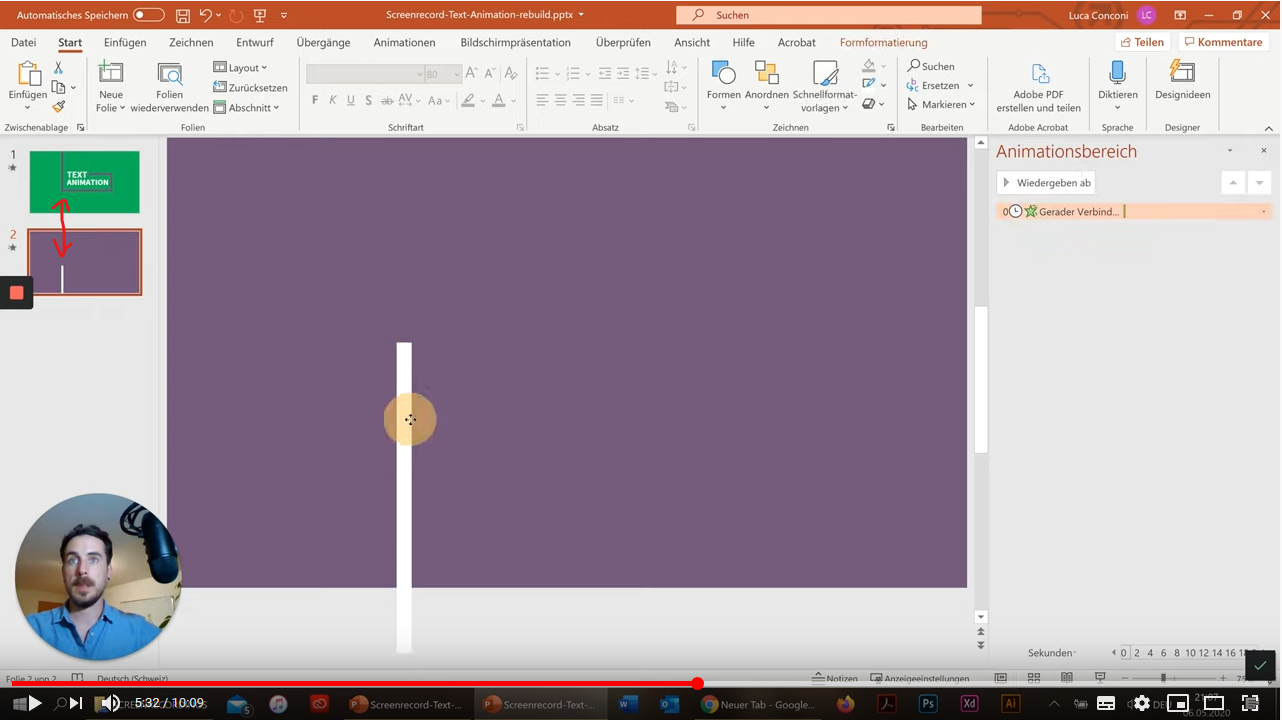
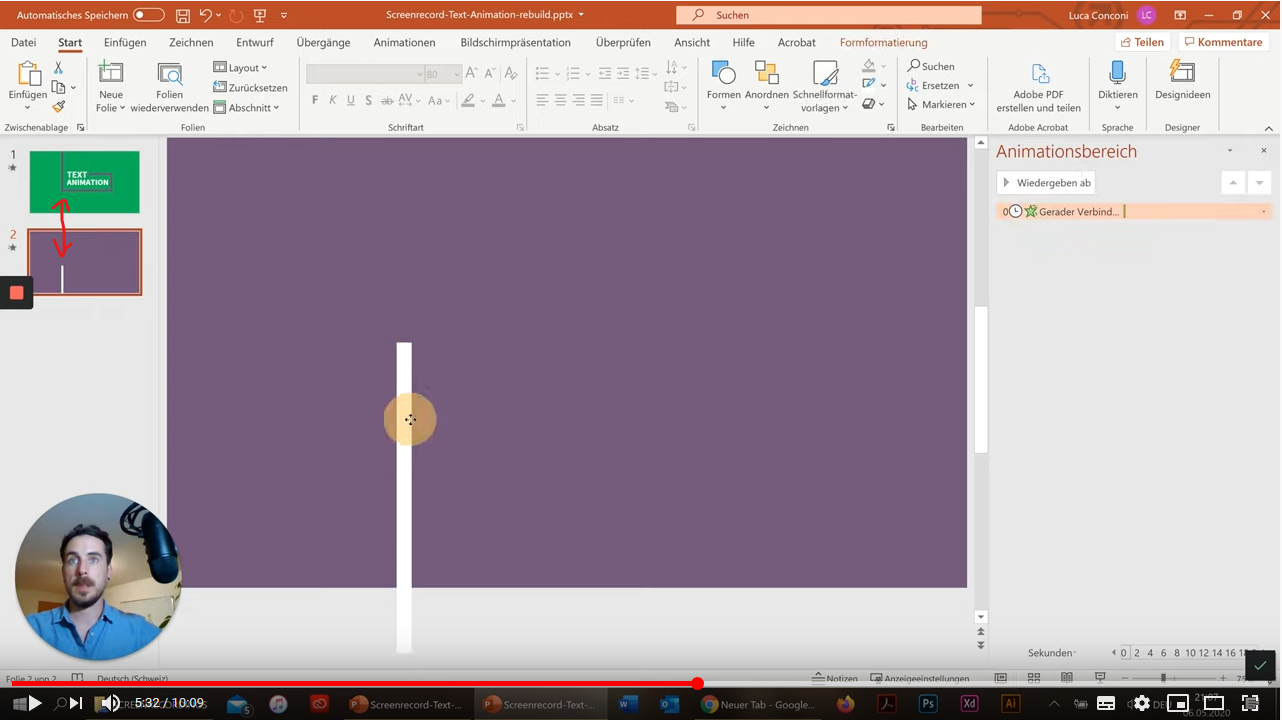
Klar: Desto mehr Folien du jetzt auf demselben Weg kreierst, desto länger wird dein PowerPoint-Animationsvideo. Ich habe in meinem YouTube-Tutorial zwei weitere Slides erstellt.
Um etwas Zeit zu sparen, kopiere dir zum Beispiel alle Flächenelemente der ersten Folie. Am einfachsten geht das mit den Tastenkombinationen «Strg + c» (Kopieren) und «Strg + v» (Einfügen). In meinem Beispiel habe ich die Linie der zweiten Folie so gelegt (unterer Rand), dass sie praktisch dort anfängt, wo die letzte Linie der ersten Folie die Slide verlässt (oberer Rand).

Die Animations-Schritte für die neuen Folien ähneln sich vom Ablauf her mit der ersten Folie. An dieser Stelle also jeden Klick noch einmal haarklein zu beschreiben, würde den Rahmen des Artikels sprengen.
PowerPoint-Präsentation in ein Animationsvideo verwandeln
Was nun noch fehlt, ist die Umwandlung von animierten Slides zu einem MP4-Video. Das ist tatsächlich schnell gemacht und geht folgendermassen:
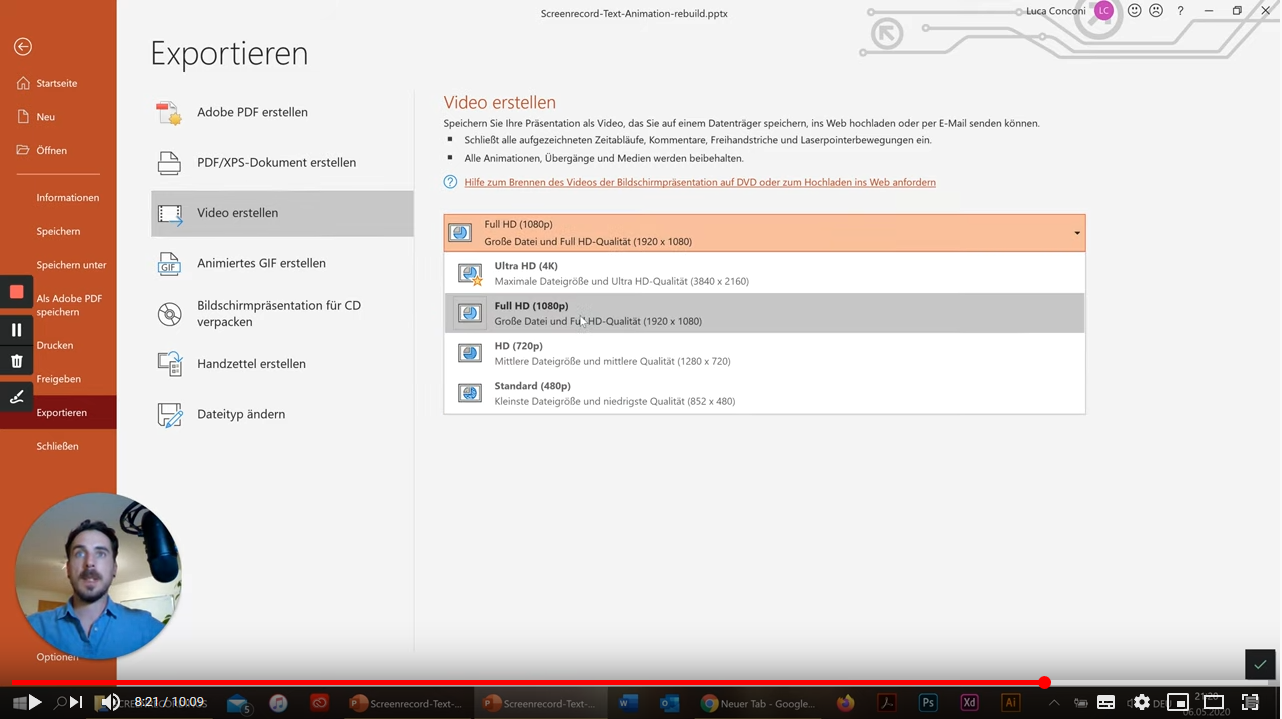
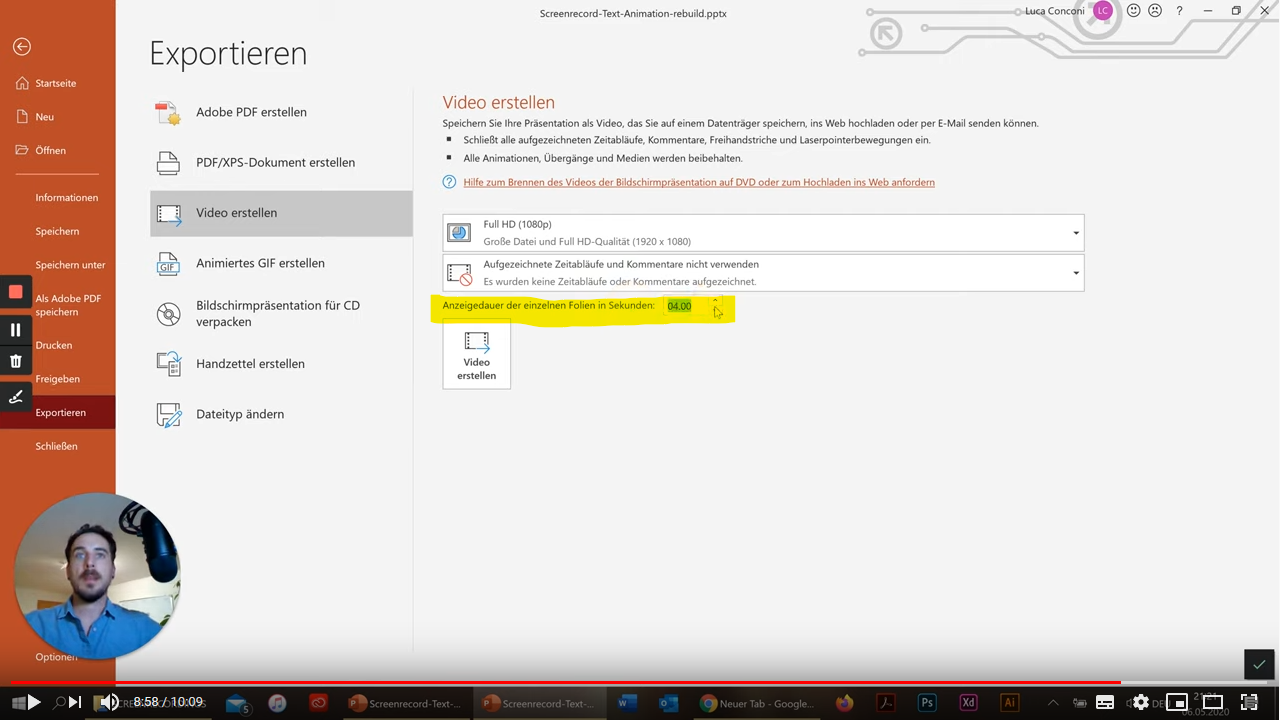
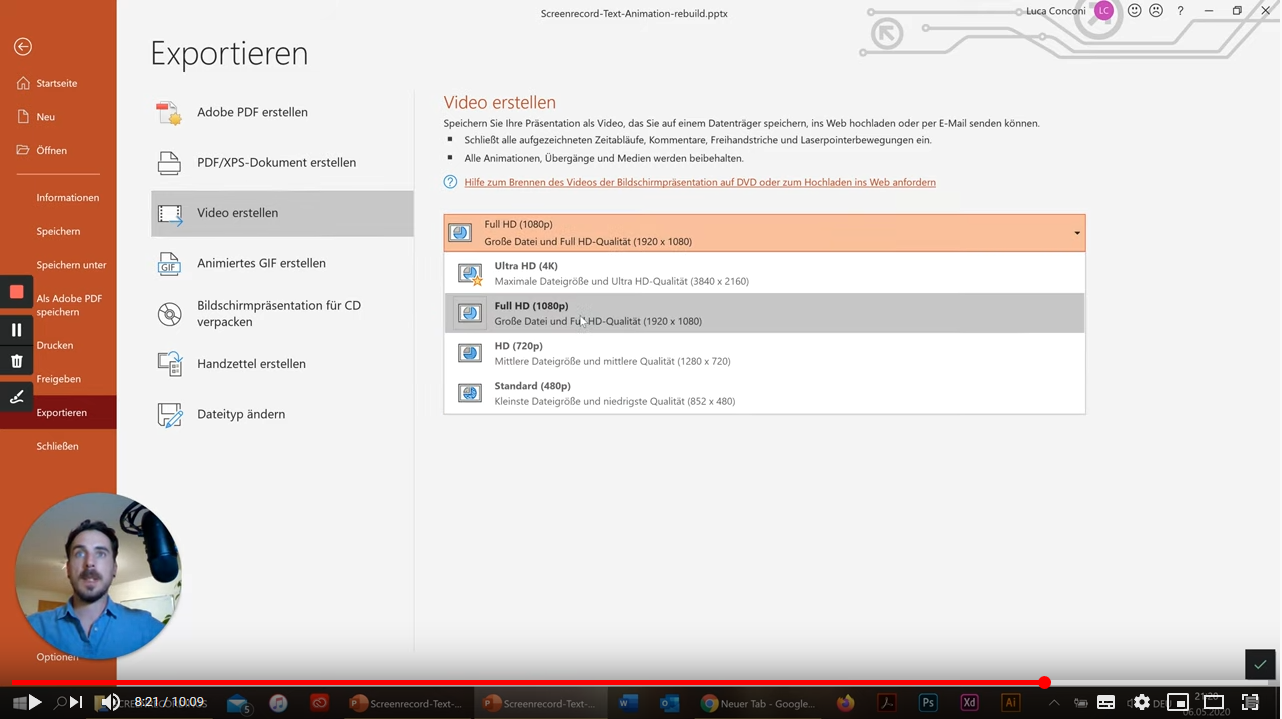
- Gehe zunächst auf «Datei», wähle im Menüband rechts den Befehl «Exportieren» und klicke dort auf «Video erstellen».
- Nun gibt dir PowerPoint verschiedene Optionen, beziehungsweise Auflösungen. Für ein YouTube-Video reicht HD (720p) völlig aus. Ich würde dir aber empfehlen, die Slides in ein Full HD (1080p) Video umzuwandeln.

Warum? Selbst wenn du ein Video in Full HD auf YouTube hochlädst, komprimiert die Plattform den Streifen eh automatisch. Andere Video-Plattformen tun das nicht. Und da in Sachen Qualität 1080 Pixel einfach mehr hermachen als 720 Pixel, kannst du ruhig in die Vollen gehen. Wenn du die Slides nicht mit hochauflösenden Fotos gespickt hast, musst du dir, was die Datengrösse deines Animationsvideos angeht, nicht allzu grosse Sorgen machen.
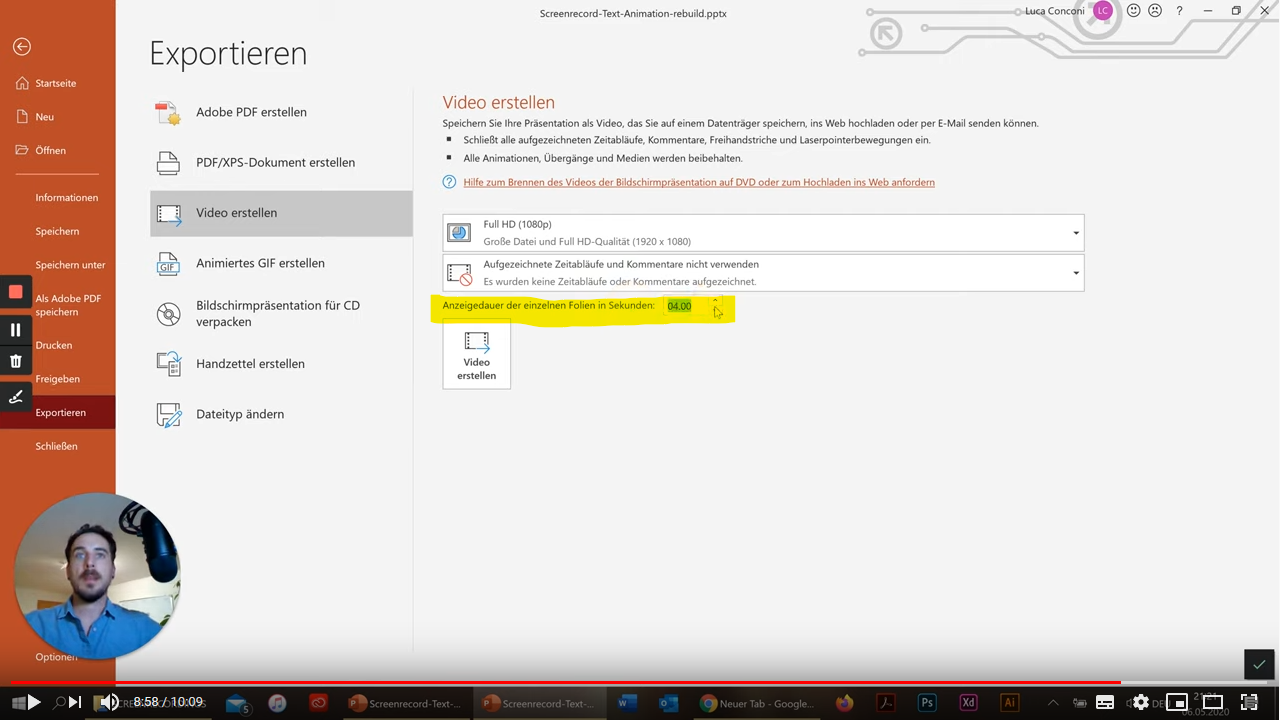
- Worauf du aber achten solltest, ist die «Anzeigedauer der Folien in Sekunden». Diese ist von Haus aus auf fünf Sekunden eingestellt, was meines Erachtens etwas zu lang ist. Mit vier Sekunden bist du auf jeden Fall besser beraten.

- Last but not least: Mit einem Klick auf «Video erstellen» hast du deine kurze PPT-Präsentation in ein cooles Animationsvideo verwandelt.
Als abschliessenden Tipp kann ich dir unseren FolienWerke YouTube-Kanal empfehlen. Hier poste ich regelmässig neue PowerPoint-Tutorials, die dir bei der Gestaltung deiner kommenden Folienpräsentation weiterhelfen. Am besten ist es, wenn du den Kanal direkt abonnierst, damit du diesbezüglich immer auf dem neusten Stand der Dinge bleibst.
Du möchtest diese Präsentation als Vorlage? Dann nichts wie hin zu unseren Freebies. Dort findest du diese und viele weitere Vorlagen als Gratis-Download.
Natürlich freue ich mich auch über dein Feedback zum Thema. Im Kommentarfeld unter dem Artikel ist reichlich Platz. 1000 Dank!