Mit kleinen Animations-Tricks zum surrealen Ergebnis.
Es lebt! Was derzeit noch deine PowerPoint-Slide als ganz normales Standbild ziert, kann mit ein paar Tricks und Kniffen zum animierten Pic mit echtem WOW!-Effekt werden. Stell dir mal eine Landschaftsfotografie vor, die ideal zum Kernthema deines Vortrags passt. Und jetzt stell dir mal vor, dass du diesem Foto Leben einhauchst, indem du beispielsweise die Wolken vorbeiziehen lässt. Cool, oder? Dass du somit deine Folienpräsentation in Sachen Individualität und Kreativität auf ein neues Level hebst, steht ausser Frage. Wie das mit der Bildanimation auf PowerPoint funktioniert, das erfährst du in diesem Blogbeitrag.
Du willst lieber den Video als den Text?
Bilder zum Leben erwecken – Schritt für Schritt
Bevor es mit diesem Tutorial losgeht, möchte ich dir zunächst unsere Blogartikel oder meine Video-Tutorials zu den Themen «Parallax-Effekt» und «Morph-Übergänge» ans Herz legen. Diese beiden Techniken sind nämlich Grundvoraussetzungen, wenn du ein Foto auf PowerPoint animieren möchtest. Beide Video-Tutorials findest du auf unserem FolienWerke YouTube-Kanal.
Den Anfang meiner Schritt-für-Schritt-Anleitung macht logischerweise die Erstellung einer neuen PPT-Slide. Wer hätte das gedacht? Hast du diese Hürde erstmal gemeistert, dann gehe wie folgt vor:
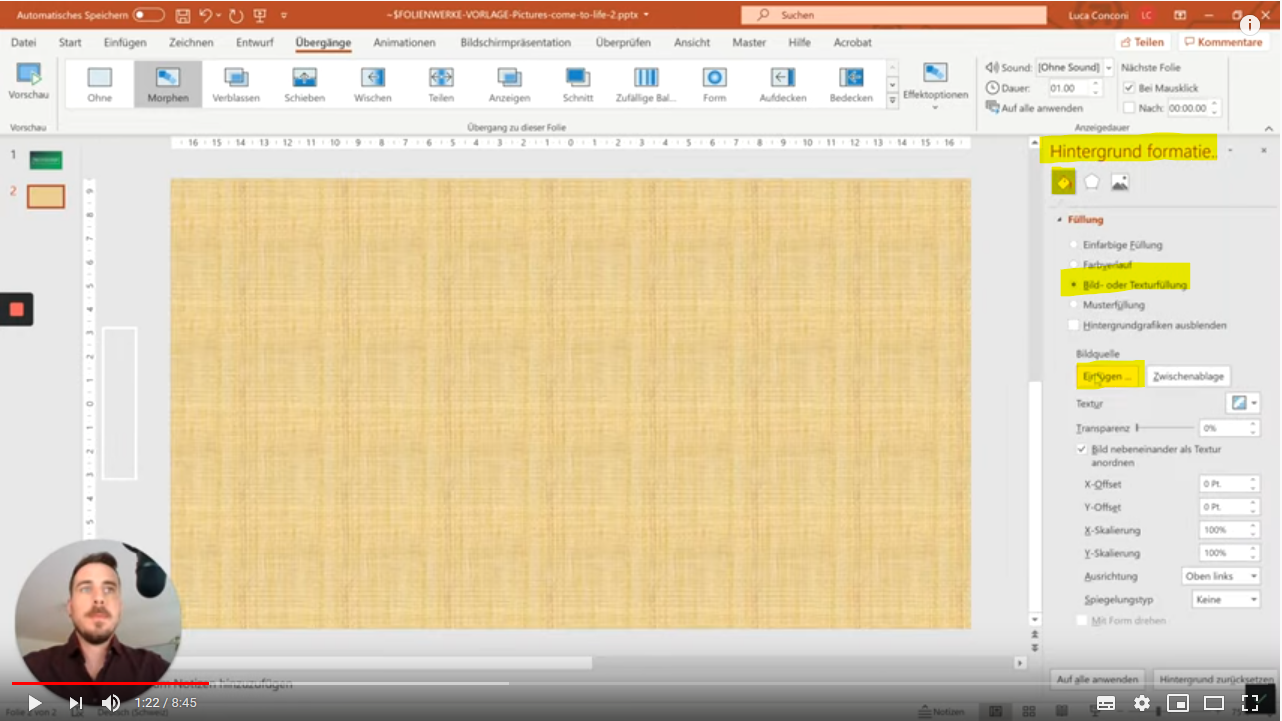
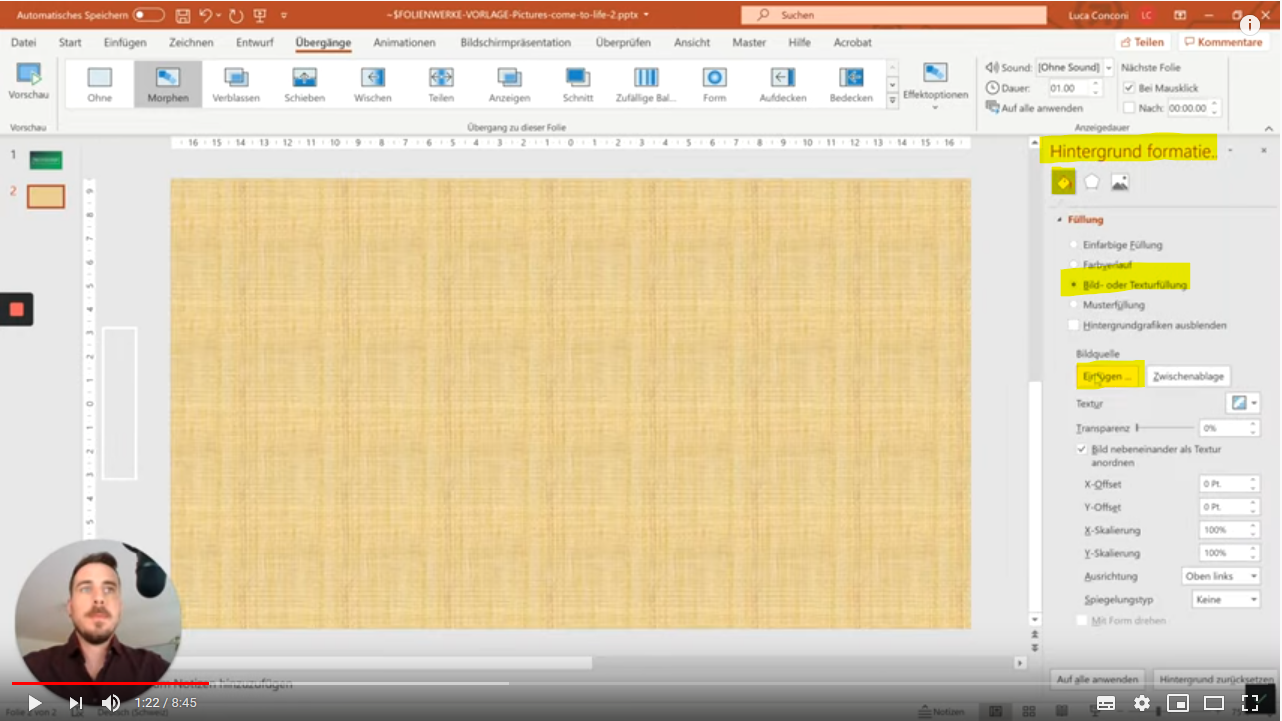
- Mit einem Rechts-Klick auf der Folie öffnest du das Befehlsfenster. Wähle hier «Hintergrund formatieren».
- Jetzt kannst du auf der rechten Seite unter «Füllung» den Punkt bei «Bild- oder Textfüllung» aktivieren und dann via «Bildquelle» und «Einfügen» das entsprechende Foto auf die Slide setzen.

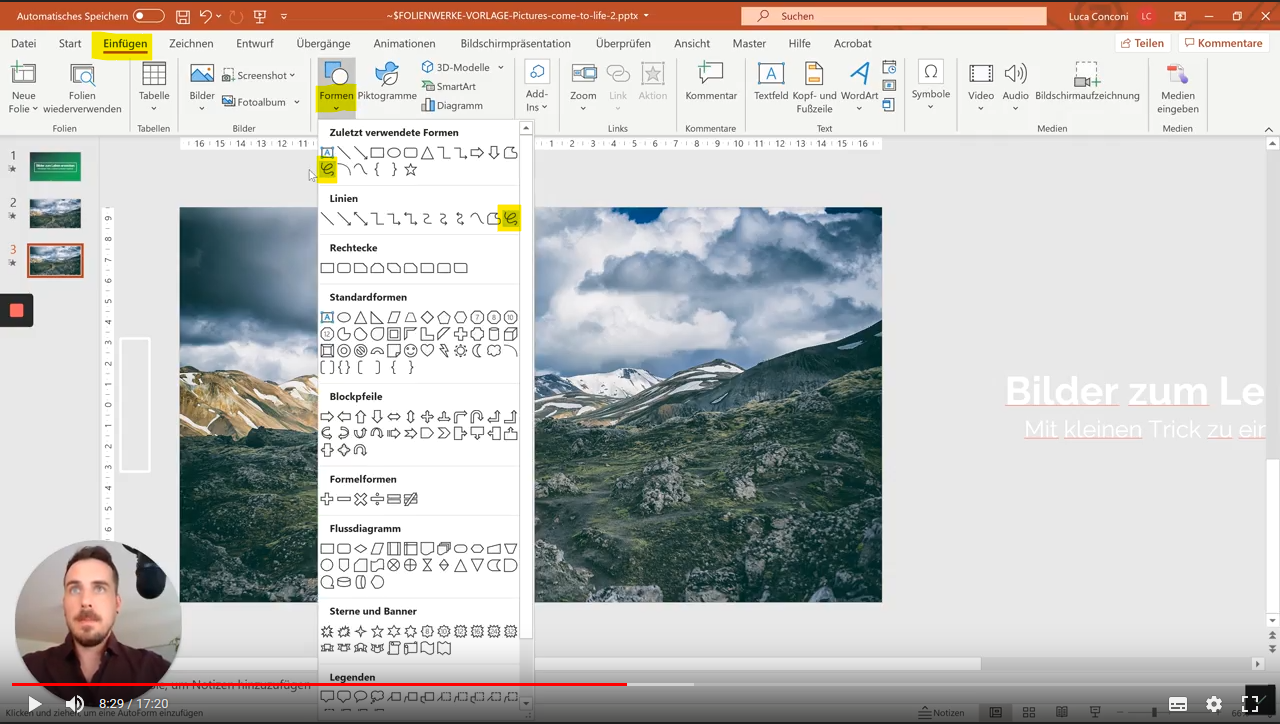
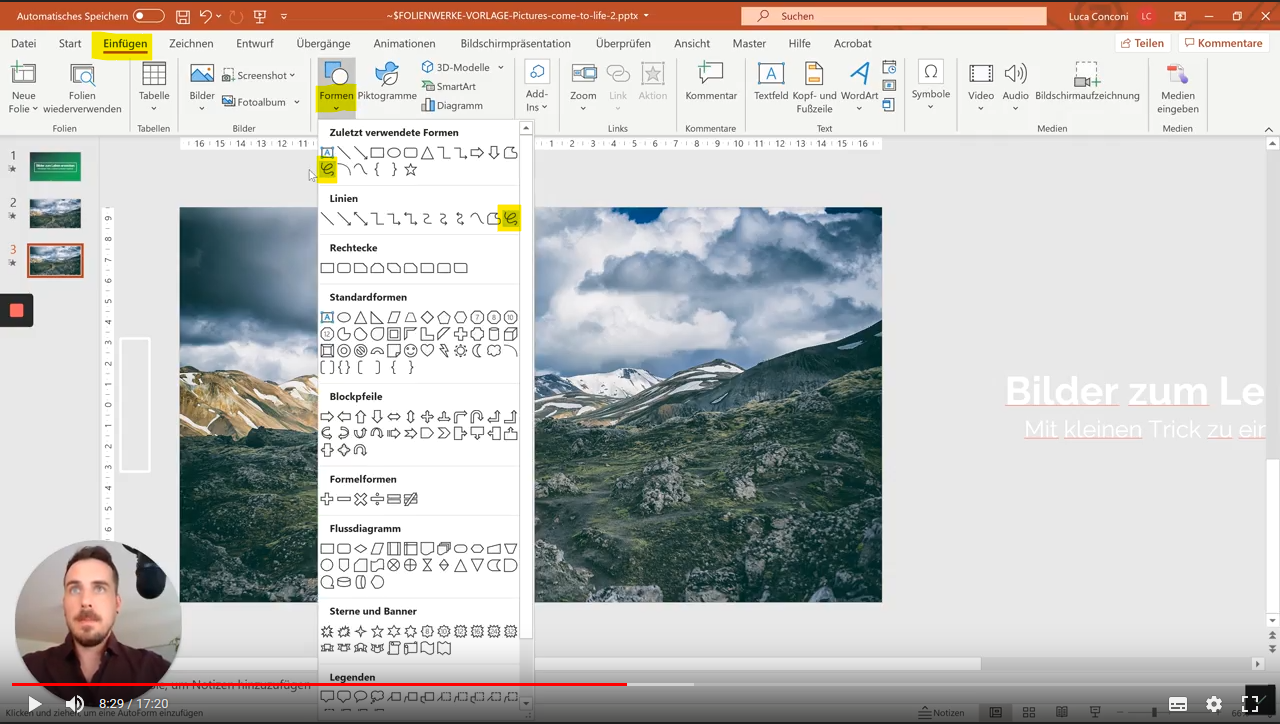
- Sobald das Foto passgenau in deine Slide eingefügt ist, lege eine Fläche über das Bild, welche das gesamte Foto abdeckt. Der Weg führt über: «Einfügen» in die Gruppe «Illustrationen», wo du unter «Formen» ein Rechteck auswählst.
Diese Fläche brauchen wir, um im weiteren Verlauf einen Parallax-Effekt zu erzeugen. Das Bild erweckt dann den Anschein, dass es sich im Gesamten zum Betrachter hinbewegt.
Wichtig! Solltest du kein eigenes Bild verwenden, dann achte unbedingt auf die Nutzungsrechte. Wenn du diese missachtest, kann das unter Umständen ordentlich nach hinten losgehen. In meinem Tutorial habe ich ein Bild von Jonathan Pie verwendet, das ich auf «
unsplash.com» gefunden habe. Diese Bilder sind unter CC-Lizenzen nutzbar. Ich muss also nur den Namen des Fotografen in meiner PPT-Präsentation vermerken.
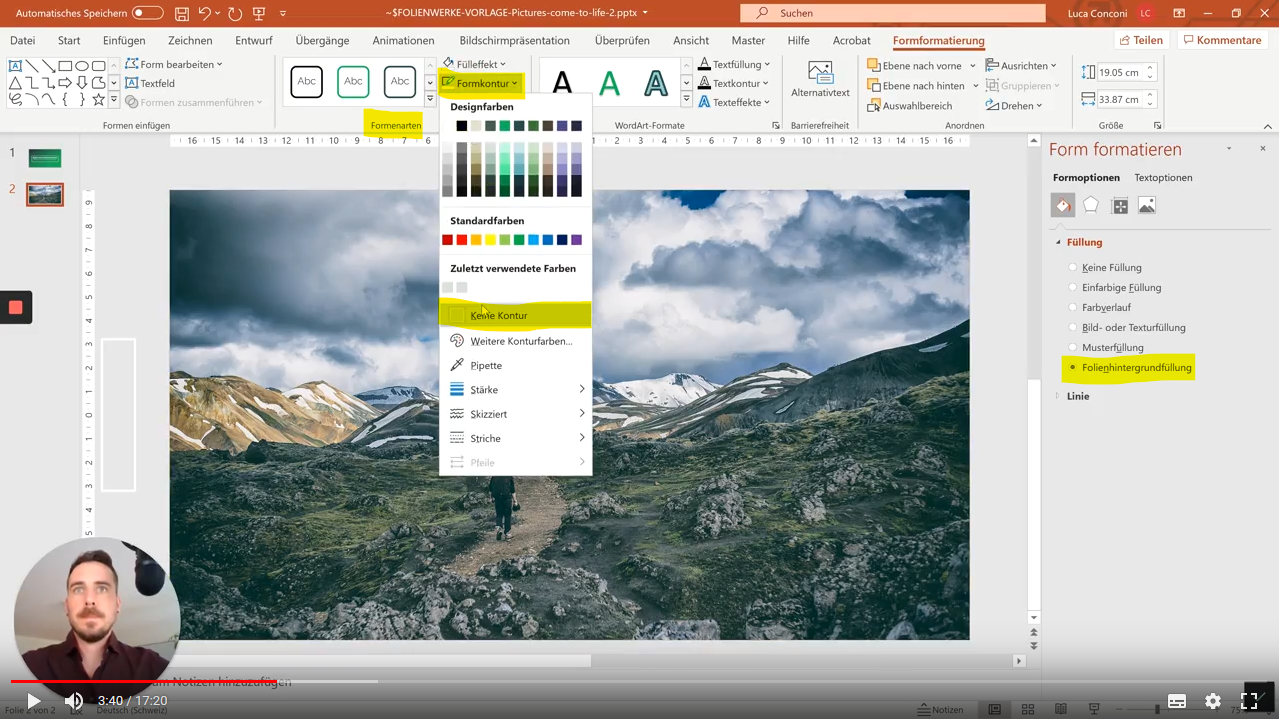
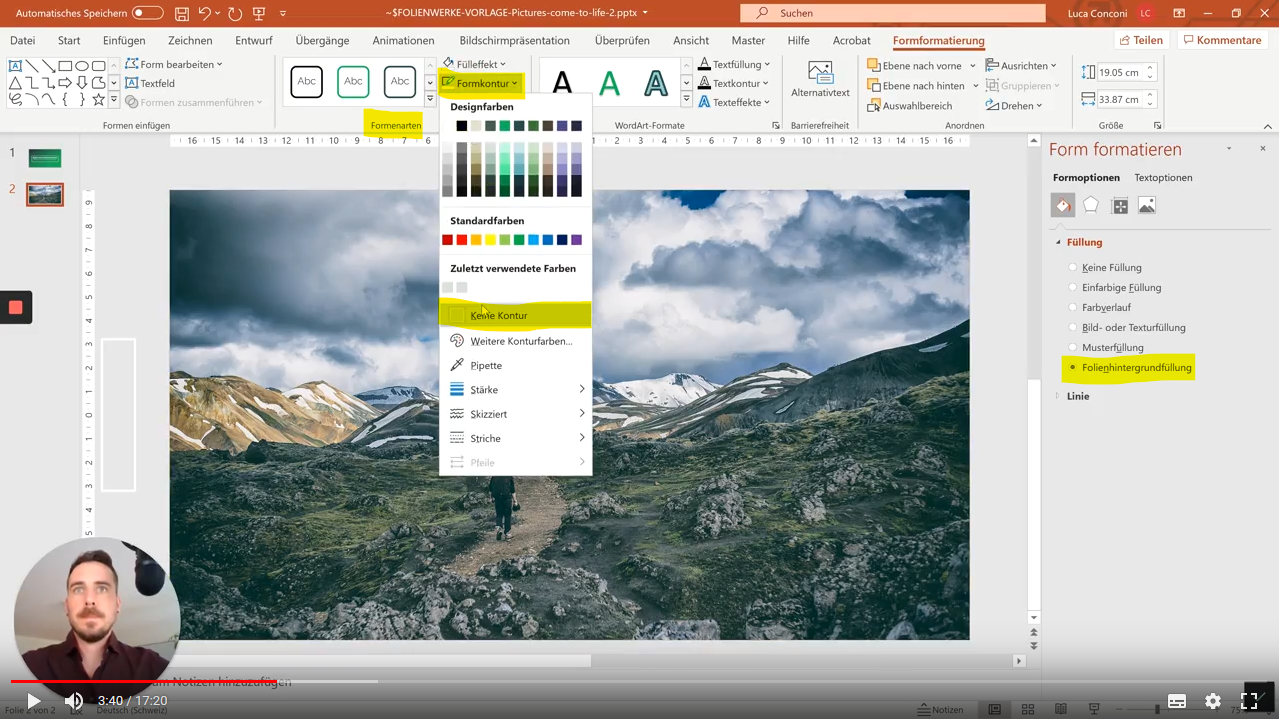
- Klicke die neue Fläche an und aktiviere dann unter «Füllung» den Punkt «Folienhintergrundfüllung».
- Öffne dann im Menüfeld «Formenarten» den Reiter «Formkontur» und wähle dort «Keine Kontur».

Time for an animation!
Soweit – so gut! Nun geht es daran, das Foto nach und nach zum Leben zu erwecken.
- Wähle im Menüband «Animationen», öffne in der Gruppe «Erweiterte Animationen» den Reiter «Animation hinzufügen» und klicke unter «Hervorhebung» die Option «Vergrössern».
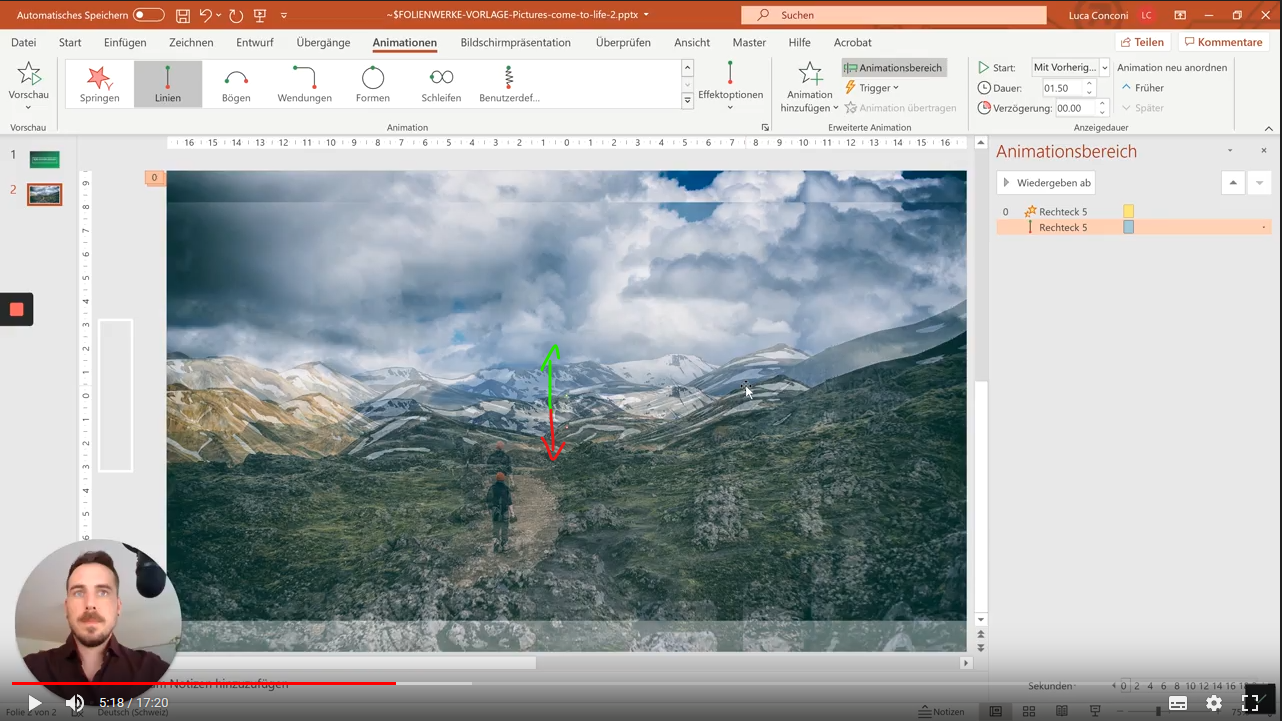
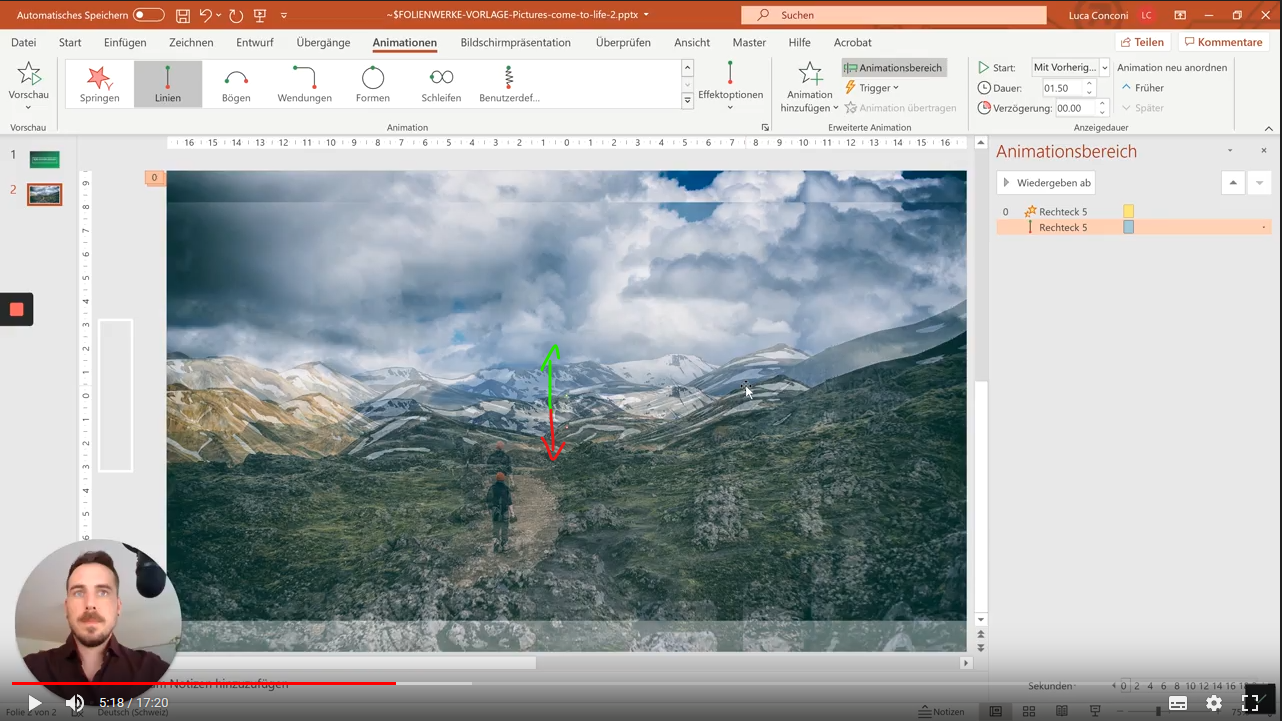
- Scroll im selben Reiter zu «Animationspfade» und wähle «Linien».
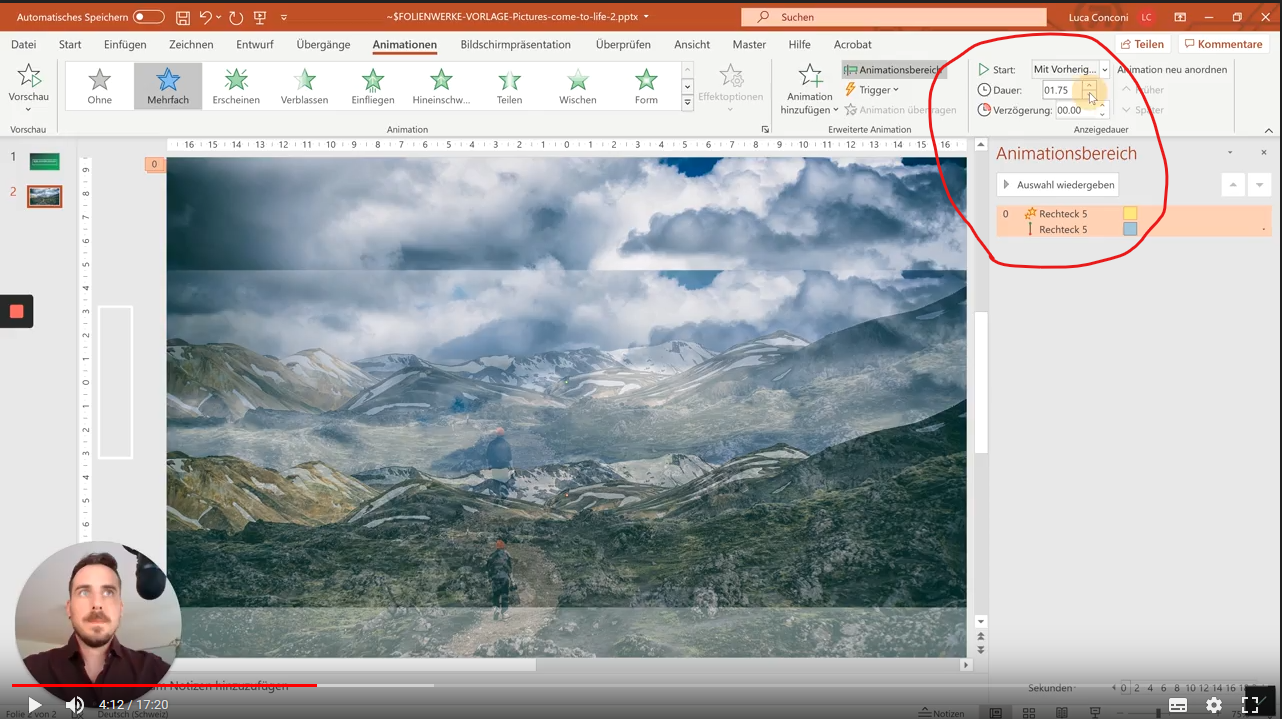
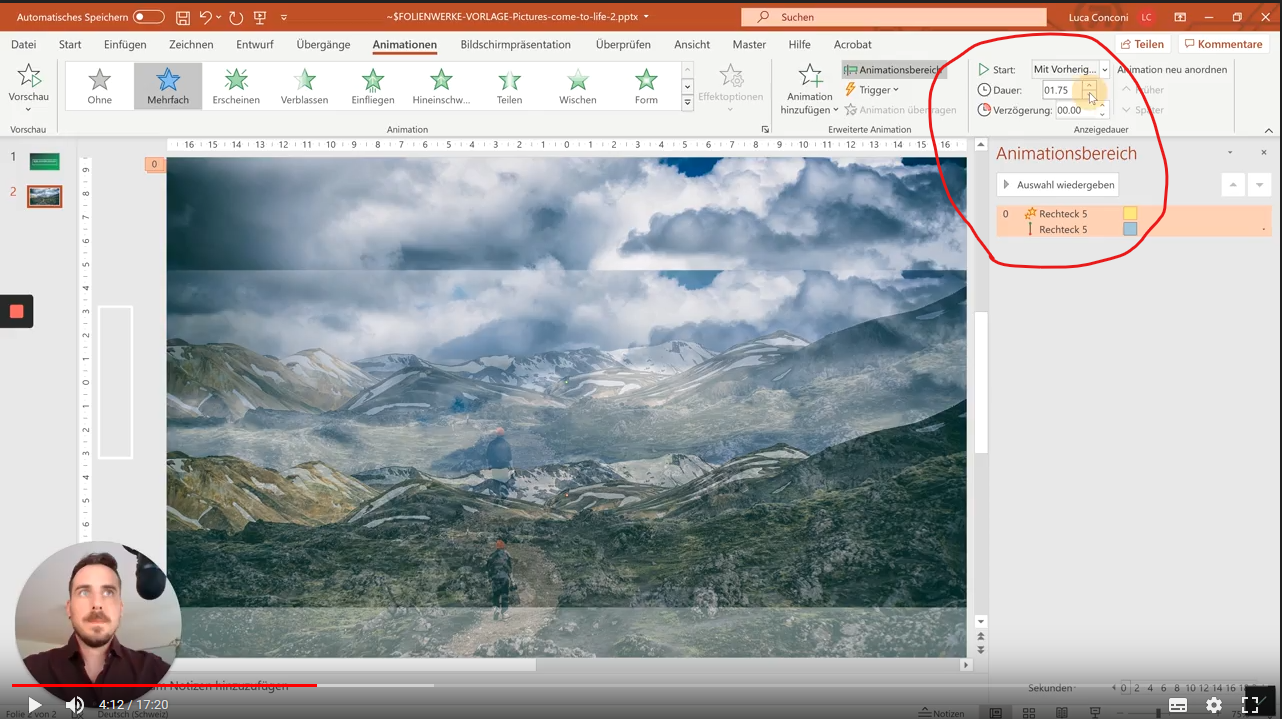
- Öffne dann in der gleichen Gruppe den «Animationsbereich», der auf der rechten Seite des Bildschirms erscheint. Hier siehst du die beiden Formen (Rechtecke) mit der jeweiligen Animation.
- Selektiere beide Formen. Öffne dann den Reiter «Start» in der Gruppe «Anzeigedauer» und lege den Befehl «Mit Vorheriger» fest. Wenn du möchtest, kannst du in dieser Gruppe auch die «Dauer» und «Verzögerung» der Animationen justieren.

- Nun gilt es, denn Animationspfad der zweiten Form anzupassen. Klicke dazu im «Animationsbereich» auf die zweite Form und erweitere den Animationspfad soweit, dass sich die beiden Bilder bis auf einen schmalen Rand überlappen.

- In meinem Video-Tutorial habe ich nach gleicher Vorgehensweise noch eine Fläche dazugesetzt. Diese schiebt sich im weiteren Verlauf der Animation von unten nach oben ins Bild und verstärkt somit den visuellen Effekt. Schau es dir einfach mal an.
Der Trick mit den vorbeiziehenden Wolken
Jetzt geht es etwas ins Detail. Mit den folgenden Schritten erreichst du, dass sich nur ein gewisser Teil des Bildes bewegt. In meinem Beispiel ist es die Wolkendecke, die sich über die Berglandschaft zieht.
- Dupliziere zunächst die Folie. Tätige einen Rechtsklick auf die das Thumbnail der Slide am rechten Bildschirmrand und wähle im Befehlsfenster «Folie Duplizieren».
- Lösche auf der neuen Folie alle Elemente, bis auf den Hintergrund.
- Diesen bearbeitest du dann via Rechtsklick und dem Befehl «Hintergrund formatieren». Wähle unter «Füllung» die «Einfarbige Füllung» und gibt ihr die Farbe Weiss.
- Füge in der Rubrik «Einfügen» das gleiche Bild ein und passe es via «Bildformat» dem Rahmen der Slide an.
- Klicke hierzu auf «Zuschneiden», wähle «Auf Form zuschneiden» und dort das «Querformat 16:9».
- Nun ziehe die Ränder des Bilds soweit, dass es die Slide komplett abdeckt.
- Jetzt ist deine künstlerische Ader gefragt! In der Gruppe «Einfügen» wählst du unter «Formen» die Option «Frei zeichnen».

- In meinem Beispiel umreisse ich damit grob die Form der Wolkendecke.
- Wähle nun erst den Hintergrund und dann den ausgeschnittenen Teil des Bildes.
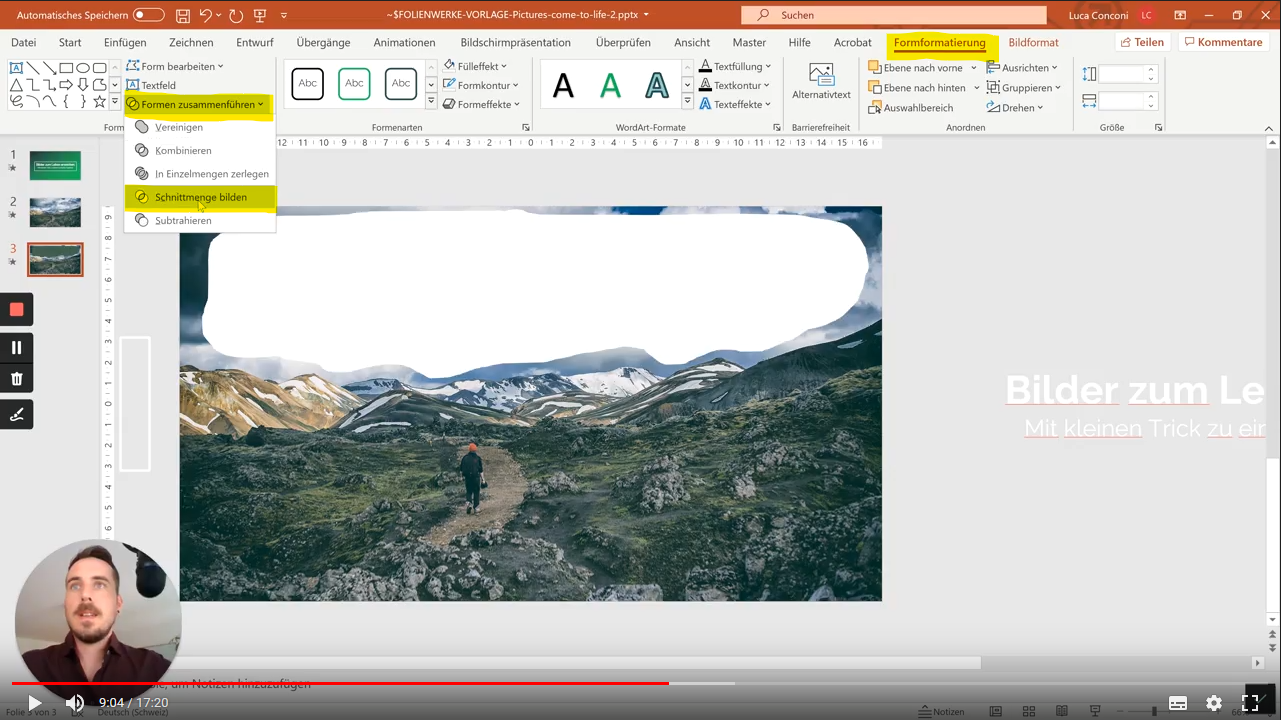
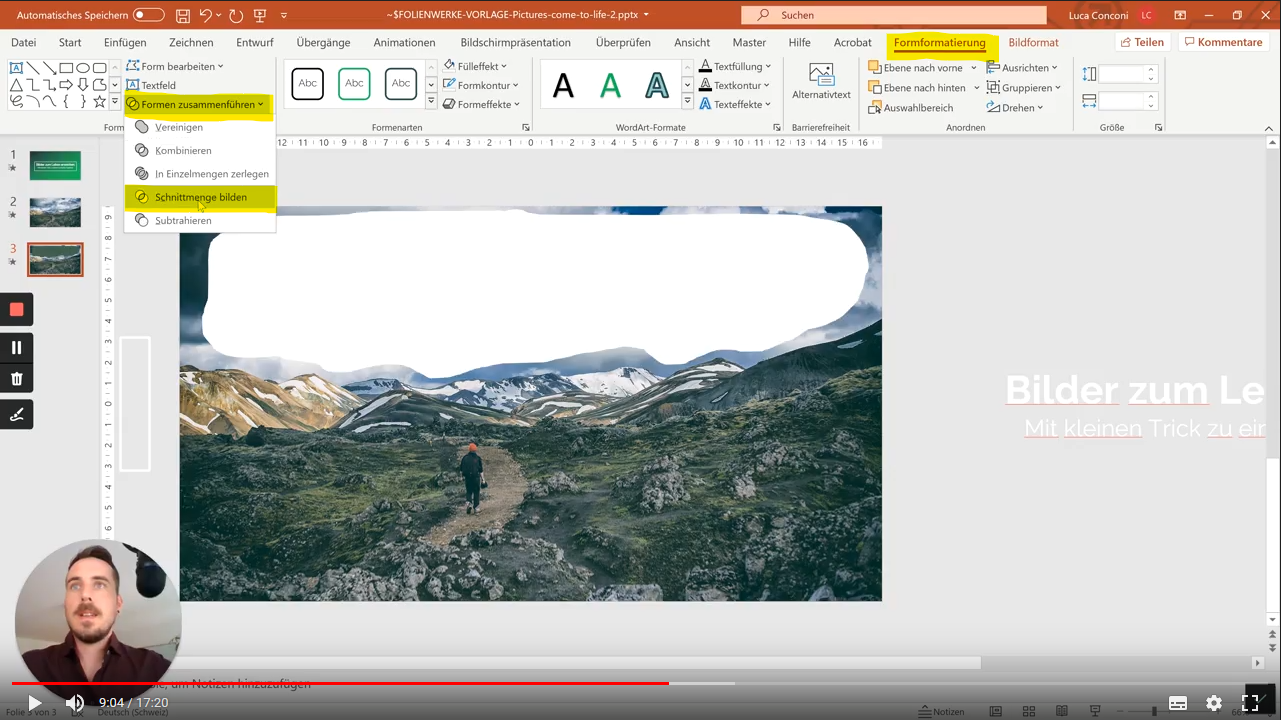
- Klicke dann auf «Formformatierung», öffne unter der Gruppe «Formen einfügen» den Reiter «Formen zusammenführen» und klicke dort auf «Schnittmenge bilden».

- Nun siehst du nur den Teil des Bildes, den du zuvor umrissen hast. Diesen Teil schneidest du mittels «Strg.+x» aus. Den Rest der Folie kannst du danach getrost löschen.
- Gehe zurück zur ersten Folie und platziere den ausgeschnittenen Teil des Bildes über seinen ursprünglichen Platz.
Time for an animation – Teil 2
Es ist an der Zeit, das soeben eingefügte Bild zu animieren. In meinem Beispiel möchte ich, dass sich die Wolkendecke von links nach rechts bewegt. Die Vorgehensweise verändert sich nur wenig:
- Klicke auf den eingefügten Bildteil. Im Menüband unter «Animationen» wählst du «Animation hinzufügen» und klickst dort auf «Vergrössern/Verkleinern».
- Wenn die Animation zu wuchtig rüberkommt, kannst du sie wie gehabt im Animationsbereich justieren. Wichtig ist hier, dass du für die neue Grafik in der Gruppe «Anzeigedauer» den Reiter «Start» öffnest und dort «Mit Vorheriger» wählst.
- Jetzt kannst du beliebig via «Effektoptionen» die Bewegung der Grafik regeln und über «Grafik formatieren» beispielsweise Kanten und Schatten verändern.
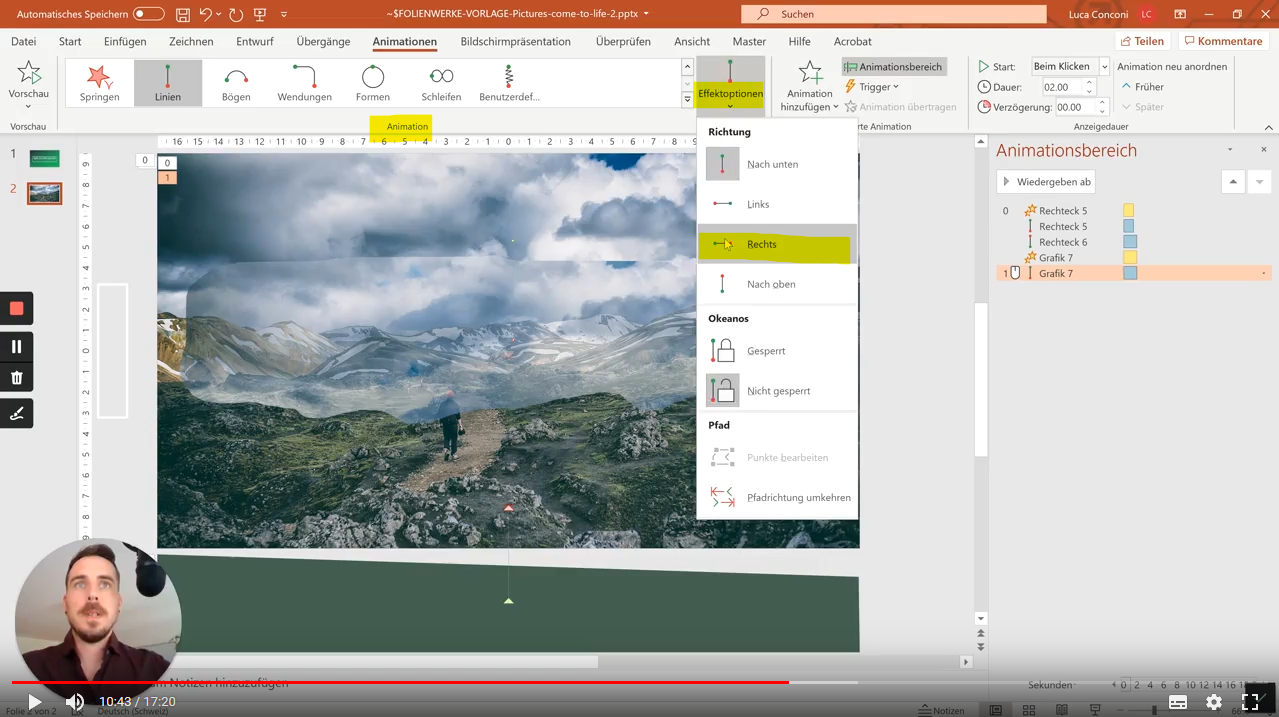
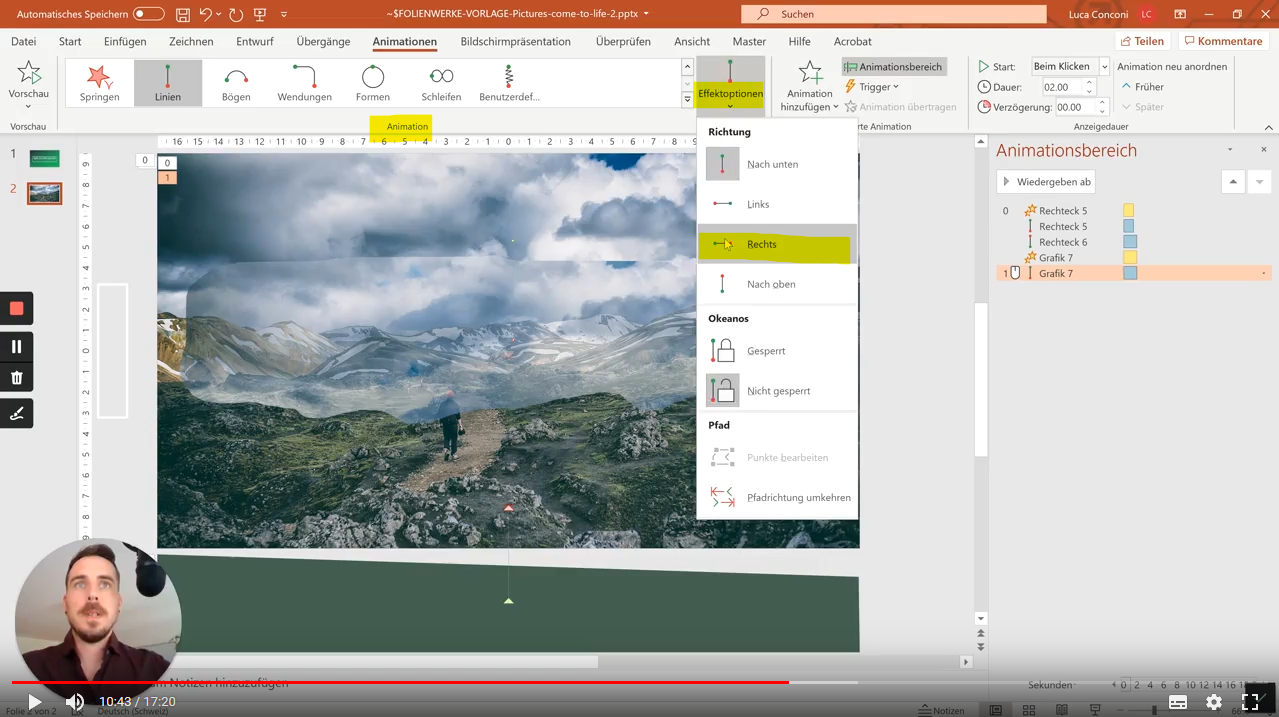
- Da ich meine Wolkendecke von links nach rechts bewegen möchte, verleihe ich der Grafik einen Animationspfad: «Animation hinzufügen» - «Linien» - «Effektoptionen» - «Rechts».

- Justiere den Animationspfad entsprechend deiner Vorstellung.
- Schalte auch hier wieder auf «Anzeigedauer» die Start-Option auf «Mit Vorheriger».
- Zusätzlich kannst du der Grafik noch weitere Effekte verleihen. Ich habe zum Beispiel der Wolkendecke noch die Animation «Verblassen» hinzugefügt.
- Um auf meiner Landschafts-Slide für noch mehr Bewegung zu sorgen, habe ich die Wolkendecke noch einmal kopiert (Strg.+c) und etwas unterhalb und leicht versetzt der ersten Grafik eingefügt (Strg.+v).
- Auch diese Grafik habe ich – wie in den Punkten #6 und #7 beschrieben – bearbeitet.
- Klicke jetzt als letzten Schritt auf «Vorschau» und lass dich von deinem animierten Bild begeistern.
Klar kannst du auf deiner Slide nun noch Logos, Texte, etc. einfügen, die sich ebenfalls animieren lassen. In meinem Video-Tutorial zur Bildanimation auf PowerPoint kannst du diese zusätzlichen Schritte ganz einfach nachvollziehen und für dich nutzen. Schau mal rein, like das Video (wenn es dir gefällt) und abonniere am besten gleich unseren FolienWerke-YouTube-Kanal. Somit bist du in Sachen PowerPoint immer auf dem neusten Stand der Dinge.
Hat dir diese Schritt-für-Schritt-Anleitung geholfen? Sind eventuell noch Fragen offen oder hast du noch ein paar gute Tipps zum Thema auf Lager? Lass es mich wissen! Ich freu mich schon auf dein Feedback.