Grafisch dargestellte Prozessabläufe oder Entstehungswege bleiben im Langzeitgedächtnis haften.
Du bist der Star deiner Präsentation. Das Publikum richtet im Optimalfall bis zu 95 % seiner ungeteilten Aufmerksamkeit auf dich und deine Slides. (Ein kleiner Prozentsatz gehört dem Sitznachbarn, dem vibrierenden Handy in der Hosentasche, dem Kaffeefleck auf der Bluse, usw.). Dieser Prozentsatz gerät allerdings mit zunehmender Komplexität deines Vortrags immer mehr ins Wanken. Die Aufmerksamkeitsspannen werden kürzer, und dir fällt es zunehmend schwerer, dein Kernthema im Gedächtnis der Zuhörer zu verankern. Die Lösung: Eine animierte Timeline auf PowerPoint, die – wie ein roter Faden – die Kernpunkte deines Vortrags Schritt für Schritt highlightet. Wie du solch eine schöne und schlichte Prozessketten-Animation auf PowerPoint kreieren kannst, das erkläre ich dir in diesem Blogbeitrag.
Den Beitrag als Video gibt's hier.
Genau das steht auf meiner ersten Slide. Kleiner Tipp gleich zu Beginn: Auf unserer Website gibt es diese Vorlage und viele weitere nützliche PowerPoint-Tools als gratis Download. Die folgende Schritt-für-Schritt-Anleitung bezieht sich auf mein YouTube-Tutorial. Dir sind in Sachen Kreativität keine Grenzen gesetzt, doch auch hier gilt die Devise, dass weniger oft mehr ist. Keep it simple!
Um eine Timeline Transition auf PowerPoint zu kreieren, gehe wie folgt vor:

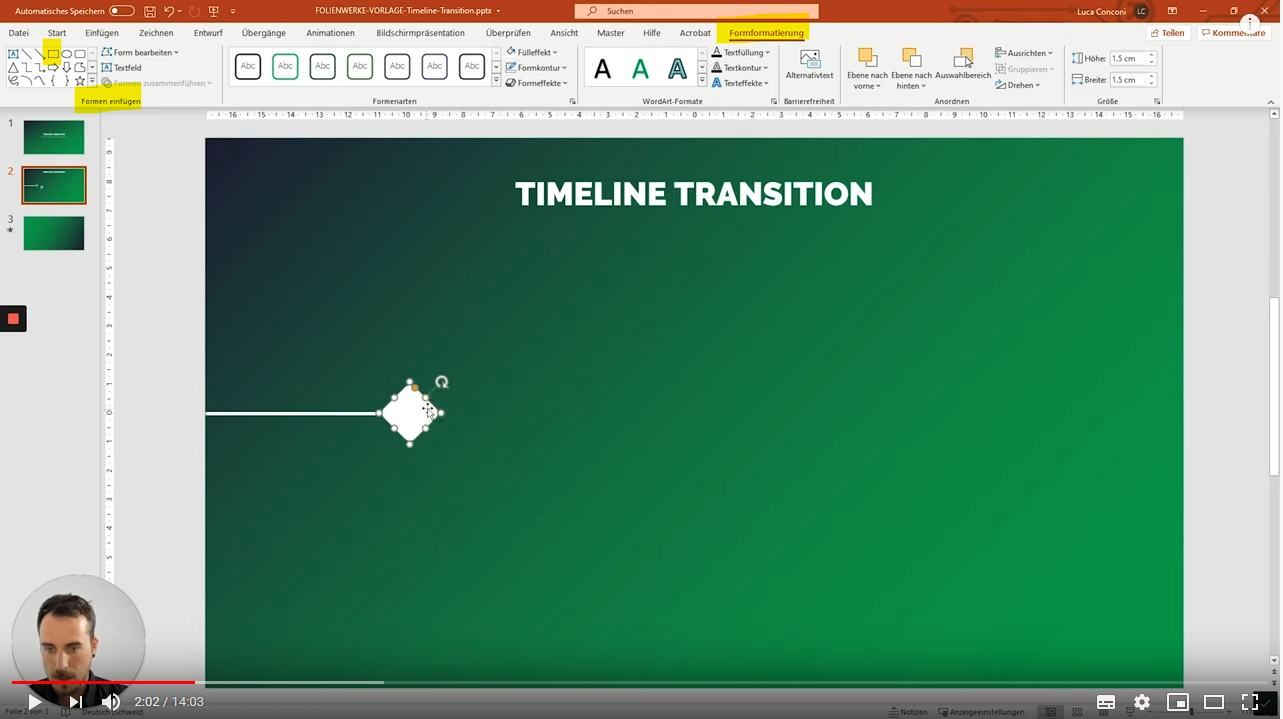
Wie du dir sicherlich schon denken kannst, symbolisiert die Line den Weg durch die Prozesskette. Die Elemente stehen für die einzelnen Kernpunkte / Stationen im Entstehungsprozess, die du hervorheben möchtest.
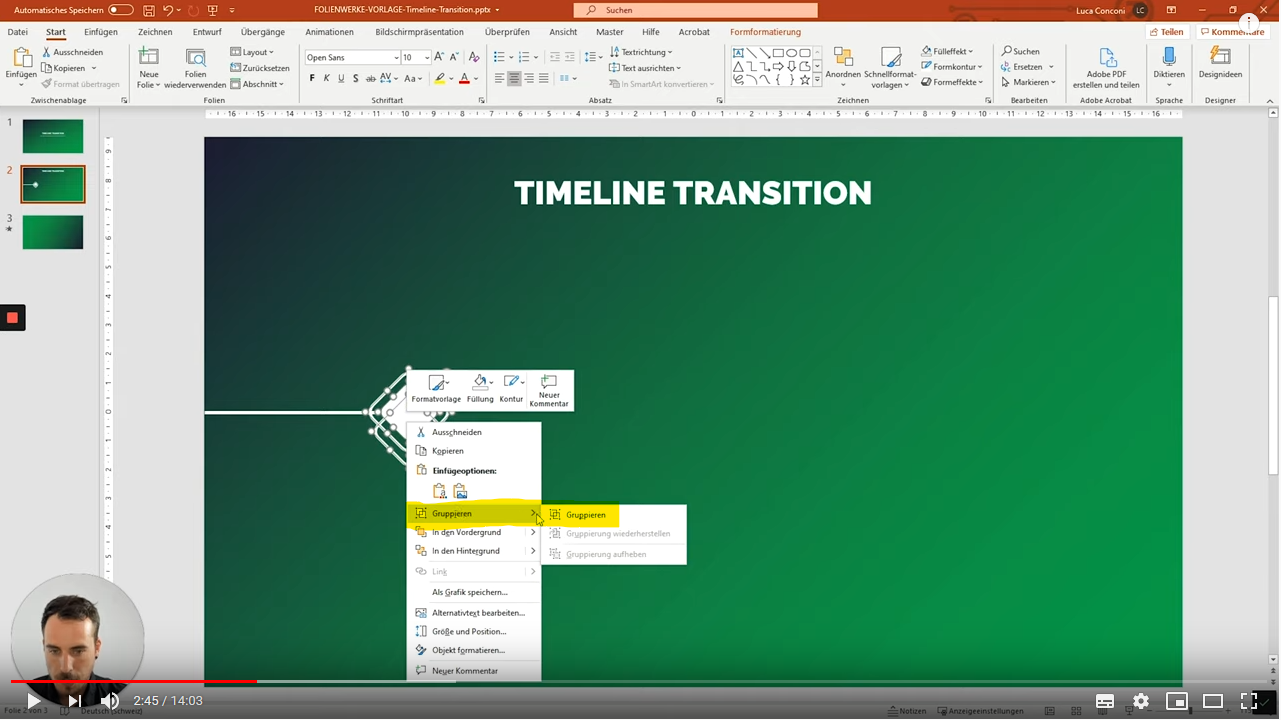
Je nachdem wie viele Stationen du pro Slide wiedergeben möchtest, kopierst du einfach die einzelnen Elemente und fügst sie symmetrisch auf der Slide ein.

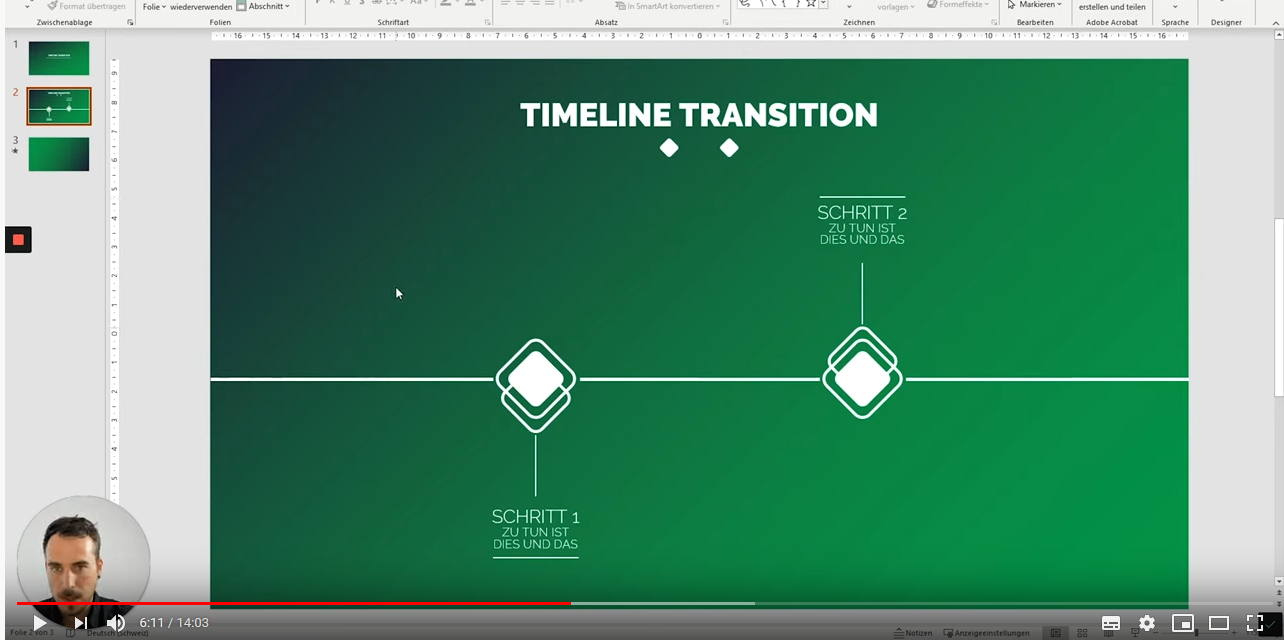
Um die erste Folie mit animierter Timeline zu vervollständigen, verbindest du zunächst die Elemente mit Linien. Dann habe ich in meinem Beispiel die Elemente spiegelverkehrt ausgerichtet, damit ein Kontrast auf der Slide entsteht. In diesem Fall zeigt die eine Raute nach oben – die andere nach unten. Die kurzen Erklärungstexte, die den jeweiligen Prozessabschnitt beschreiben, habe ich dementsprechend ausgerichtet. Zudem habe ich zwei kleine Rauten-Elemente unter dem Titel platziert, die im weiteren Verlauf als Inhaltsverzeichnis für die Slide diesen.

Ist das alles erledigt, geht es auch schon weiter. Und zwar mit der:
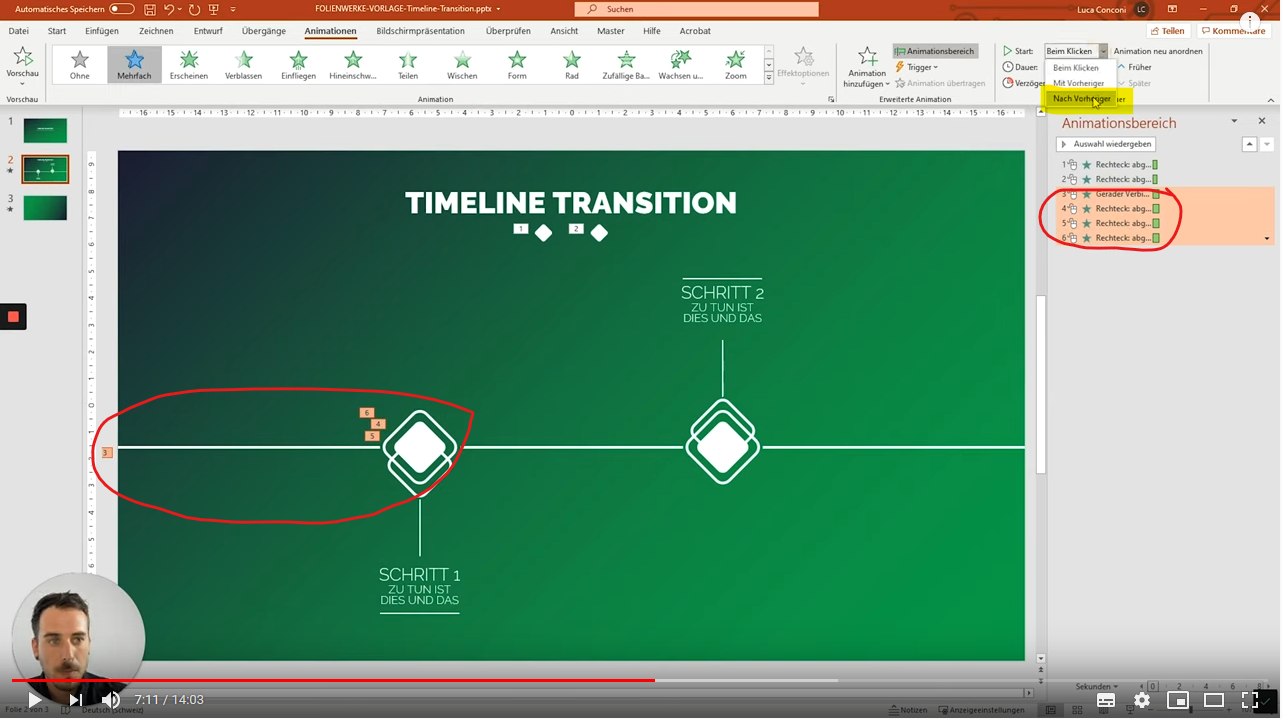
In meinem Beispiel ist das Ziel, die Timeline von links nach rechts zu animieren. Das erste Element, das auf der Folie erscheinen soll, ist das Inhaltsverzeichnis unter dem Titel. Wenn du meinem Beispiel folgst, musst du:


Somit ist der erste Weg deiner animierten Timeline abgeschlossen. Check nochmal den Ablauf der Animationen im «Animationsbereich» und passe diese gegebenenfalls an.
Wichtig! Vergiss nicht die zweite ‘Inhalts-Raute’, die wir ganz zu Beginn bereits animiert haben! Ziehe diese im «Animationsbereich» ganz nach unten, bevor du mit der Animation des zweiten Prozess-Schritts weitermachst.
Und weil das so ist, rate ich dir, genau das zu machen. Klicke also auf jedes animierte Element im ersten Schritt deiner Timeline, wähle in der Gruppe «Erweiterte Animationen» den Befehl «Animation übertragen» und klicke dann auf das entsprechende Element in Schritt 2. Ein paar kleine Korrekturen fallen bestimmt an – zum Beispiel die Einflugs-Richtung des Texts, etc. – doch die sind schnell erledigt.
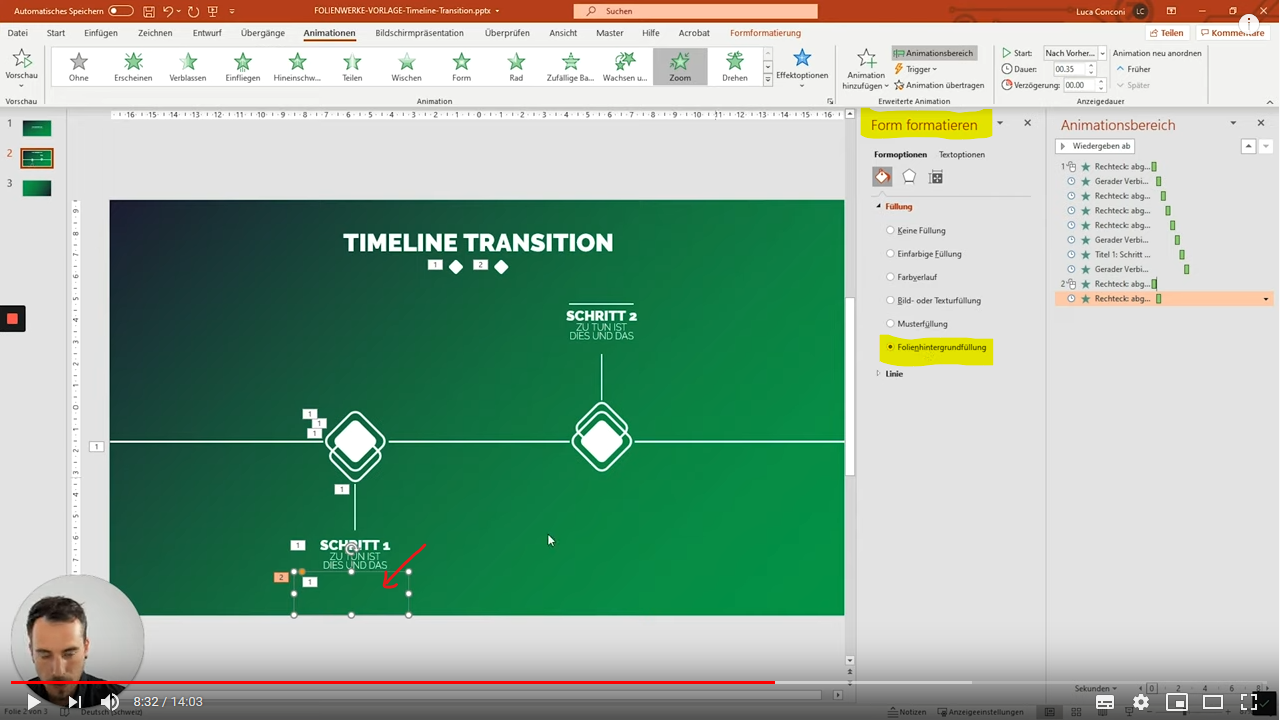
Was nun noch fehlt, sind die beiden Linien, von der eine die beiden Rauten-Element verbindet und die andere nach Schritt 2 die Folie verlässt. Versieh diese beiden Teile ebenfalls mit «Wischen» und gib via «Effektoptionen» die entsprechende Laufrichtung vor.
In der letzten Phase überprüfe nochmal im «Animationsbereich» mit einem Klick auf «Wiedergeben», ob du alle Elemente in der richtigen Reihenfolge hast und wie die gesamte Animation tatsächlich abläuft.
Ich gehe mal stark davon aus, dass deine Timeline Transition auf PowerPoint mehr als nur zwei Schritte hat. Es gilt jetzt also, eine weitere, dritte Folie ins Leben zu rufen, auf der sich der animierte Prozessablauf weiterführt.
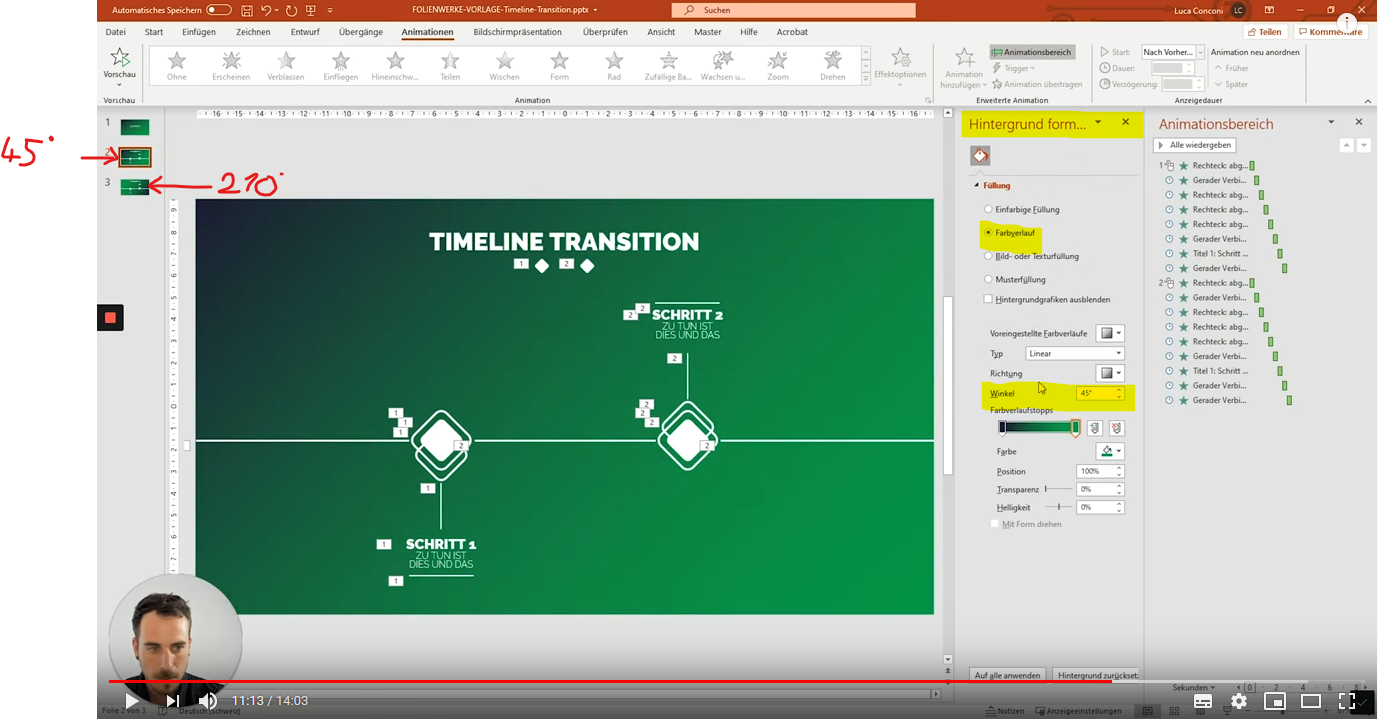
Highlighte alle Elemente, kopiere sie und füge sie dann auf die neue Slide ein. In meinem Beispiel habe ich den Hintergrund der beiden Folien (2 und 3) spiegelverkehrt angepasst. Auf der zweiten Folie ist der linke Teil dunkel und wird nach rechts hin immer heller. Somit habe ich den Hintergrund auf Folie 3 von Hell (links) nach Dunkel (rechts) geändert.
Das funktioniert folgendermassen:

Ändere die Texte-Elemente entsprechend und kreiere auf diesem Weg beliebig viele Folien. Zu guter Letzt gilt es, die Übergänge von einer Folie zur nächsten entsprechend dem Verlauf der Timeline-Animation auszurichten.
Und das war’s! Du hast jetzt ein fantastisches Tool zur Hand, mit dem du deine Kernpunkte Schritt für Schritt auf deiner PPT-Präsentation vorführen kannst.
Ich hoffe, dass dir dieses Tutorial hilfreich ist. Schau dir am besten auch das entsprechende Video auf unserem FolienWerke-YouTube-Kanal an. So gerüstet kann bei der Erstellung einer Timeline Transition mit PowerPoint nichts mehr schiefgehen.
Falls du noch Fragen zum Thema hast oder konstruktives Feedback geben möchtest, dann hau in die Tasten! Im Kommentarfeld ist dazu reichlich Platz.
Blog